The study of Spatial and Volume Geometry is a Mathematics subsection, revolves around analyzing shape, size, volume, the relative positioning of forms, and properties of space.
Problem and Solution:
The target audience of the application is high school students and math teachers. Additionally, another target audience could also be people who love Spatial Geometry.
User Benefits & Challenges
Benifit:
Enhance your spatial and geometric thinking abilities
Applies practically to everyday scenarios.
Establishes a foundational understanding for advanced education..
Challenge:
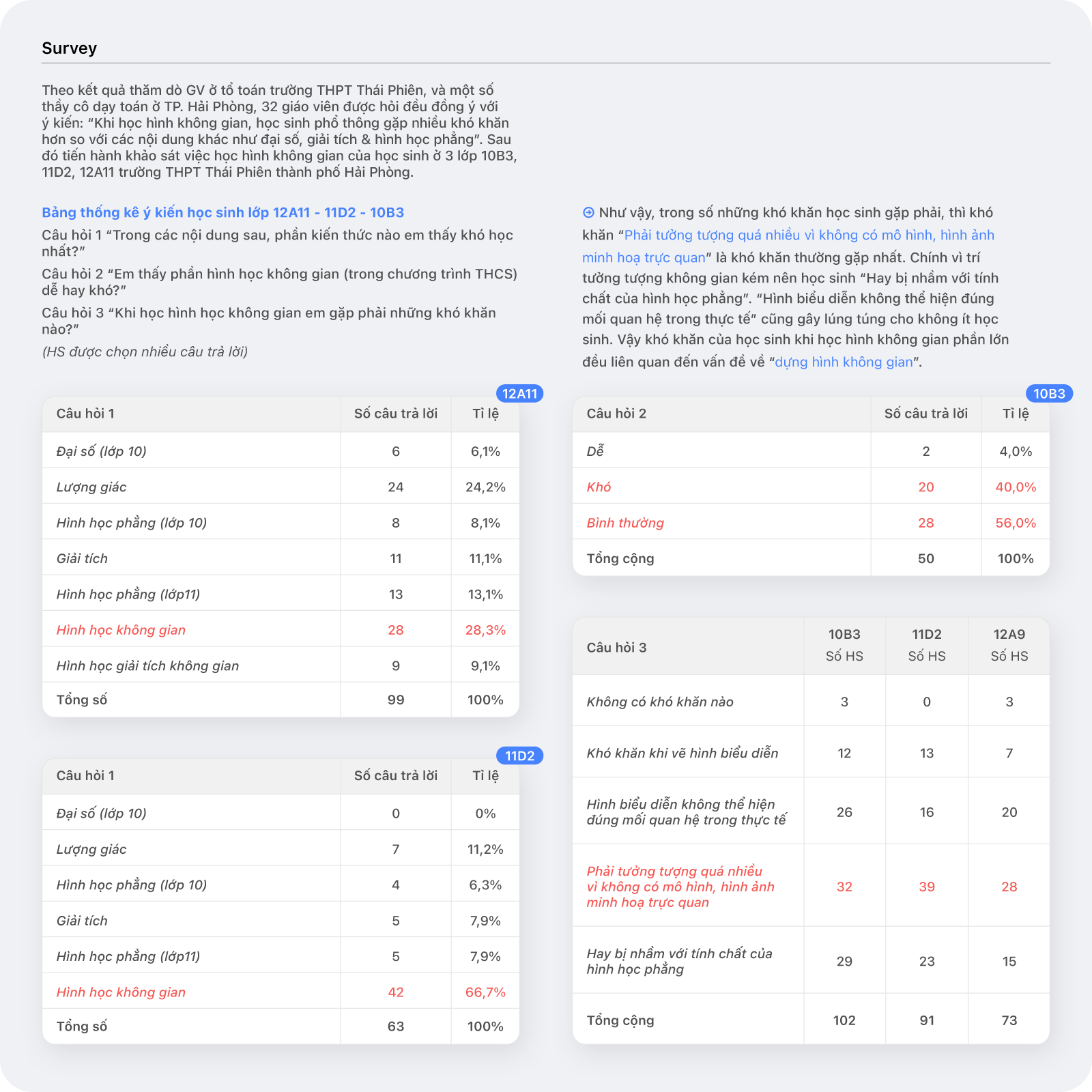
The amount of knowledge is quite substantial, sometimes overwhelming for students.
The class duration is short, insufficient for reinforcing understanding.
Teaching tools are limited and rudimentary, lacking effectiveness.
Students often have to learn from the flat drawings provided by teachers, making it challenging for them to absorb the content effectively.


Current Solutions
To meet the demands of teaching and learning, there are currently several physiccal model sets available for teaching spatial geometry. However, they remain less noticed and even unknown to students, teachers, and parents. These tools still appear to be ineffective, as they can only be applied in basic theoretical lessons, accompanied by limitations in terms of shape diversity and customizatio
Projects with the same objective
Designing Spatial Models Project: - A captivating and competitive educational project that introduces a novel teaching model applicable to current curricula in various schools. This project integrates group learning, 3D software, and physical models, enhancing student interest and facilitating collaborative learning.
Gerobo - Developed by teacher Nguyễn Huy Ngọc to overcome teaching challenges, Gerobo is a versatile model assembly kit. While it demonstrates potential effectiveness, its high cost limits its use to equipped teachers and schools. Gerobo also faces challenges due to its large and cumbersome size, complicating classroom operations and teaching.
Projects with different goals but similar approaches
JigSpace - An AR application simulating 3D models in various fields such as Earth science, biology, botany, geography, and astronomy. Despite positive feedback on the App Store, JigSpace lacks Android development and Vietnamese language support. The app provides detailed, interactive models, but its heavy weight and instability on older devices are drawbacks.
THIX Lab - Developed by THIX Lab, consisting of four separate apps - Life, Micro, Beaker and Chemist - each catering to different functions and user targets. Despite their interesting approach to science education, the apps lack a cohesive design language. They are lightweight, stable, and user-friendly but may benefit from more user scenarios.
GeoGebra - A deep-mathematics app for graphing functions in various coordinate systems, supporting both algebra and geometry. GeoGebra, widely known and used, is available on iOS, Android, and Windows. While powerful, it can be challenging for users with limited mathematical knowledge due to its complexity. The interface is clear, but the design is very lackluster and sketchy, making it even more difficult for users.
Solutions & App Features
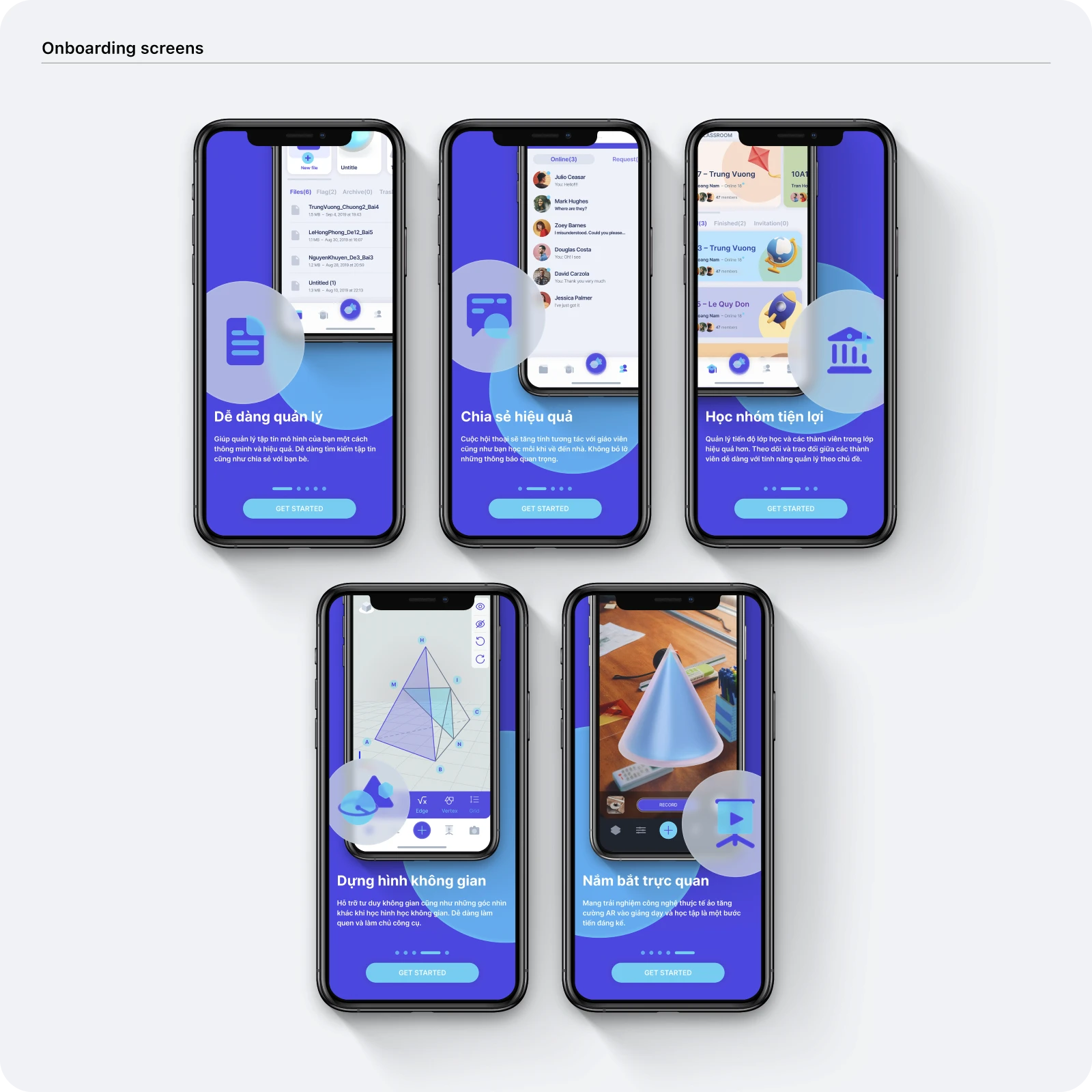
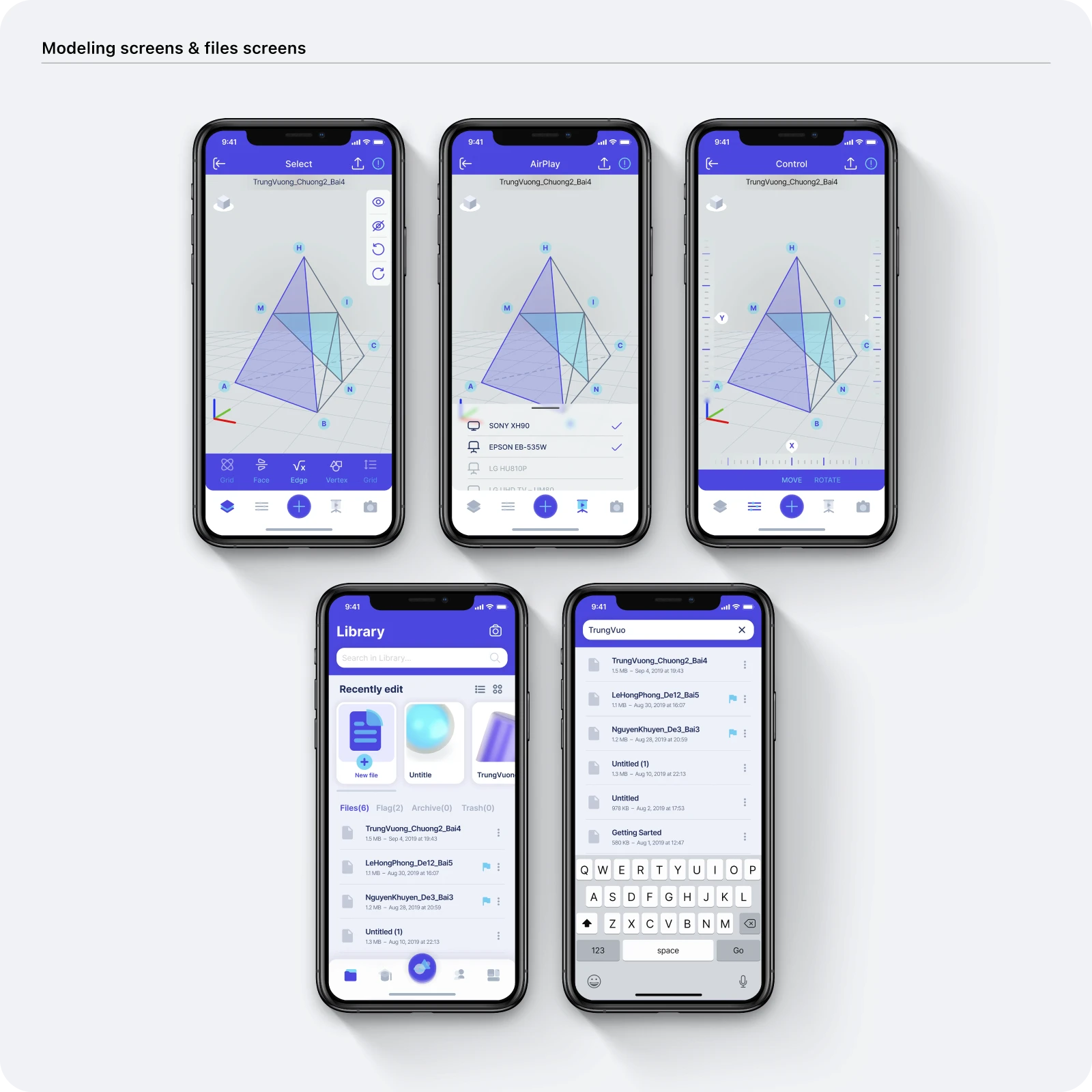
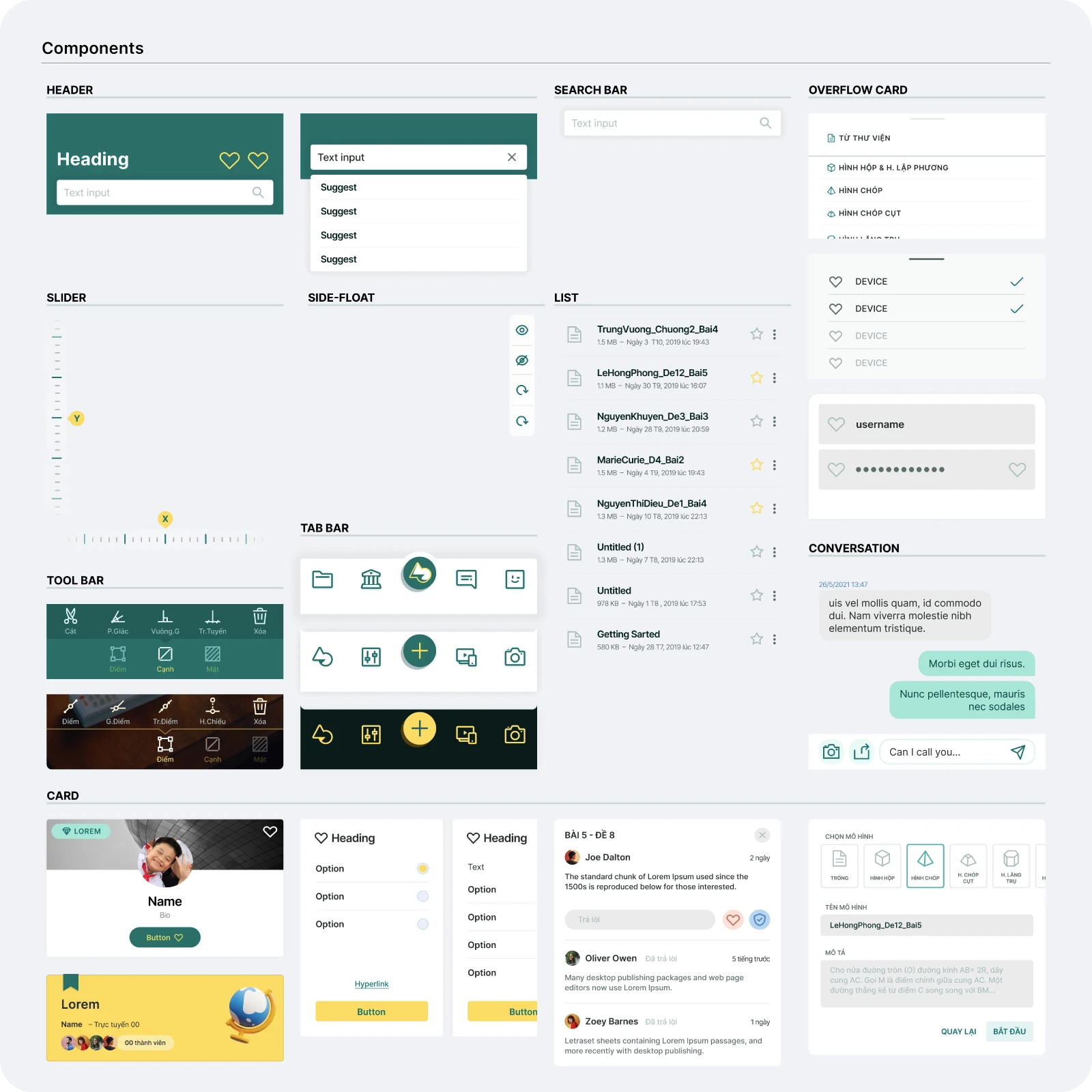
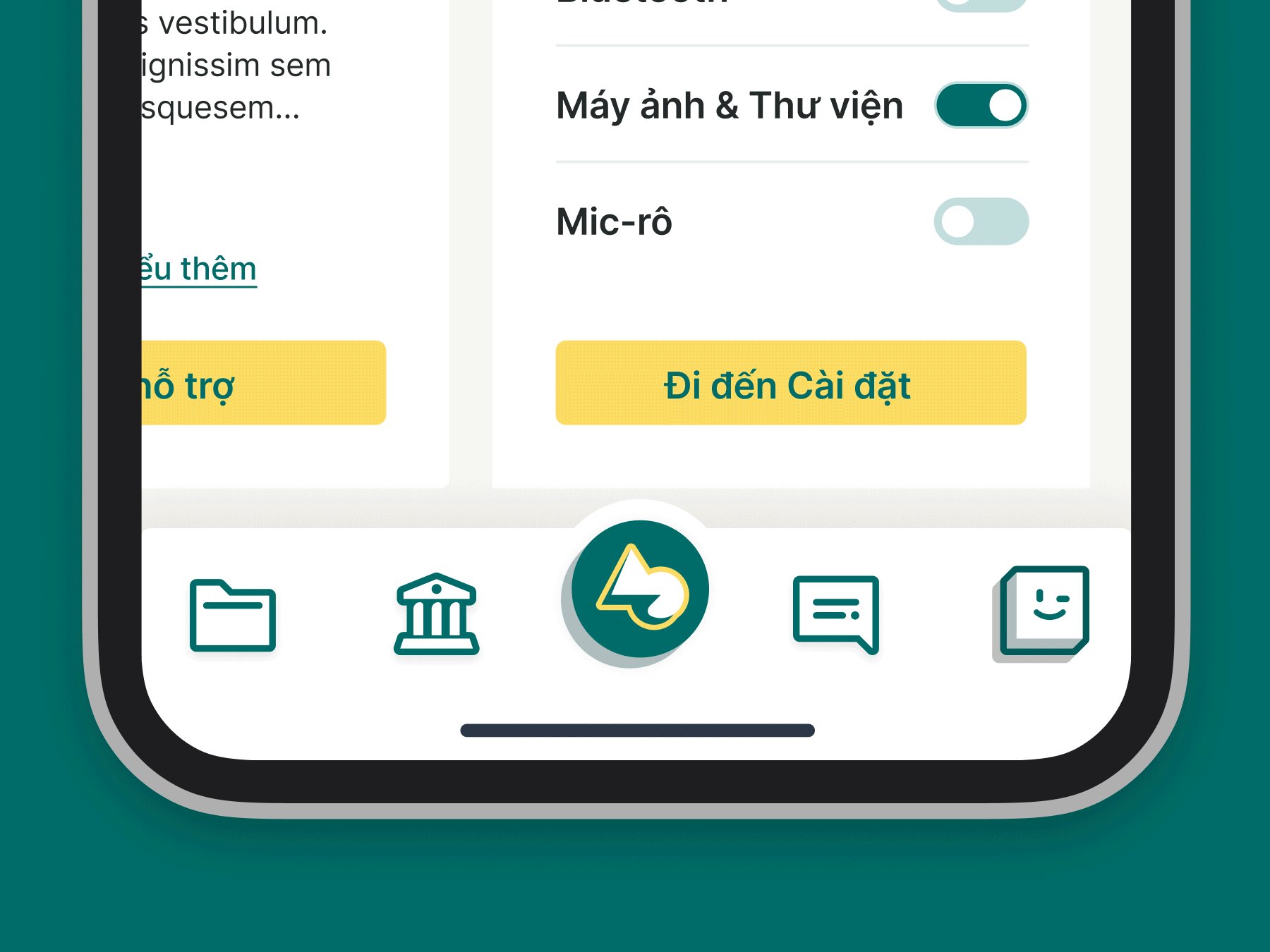
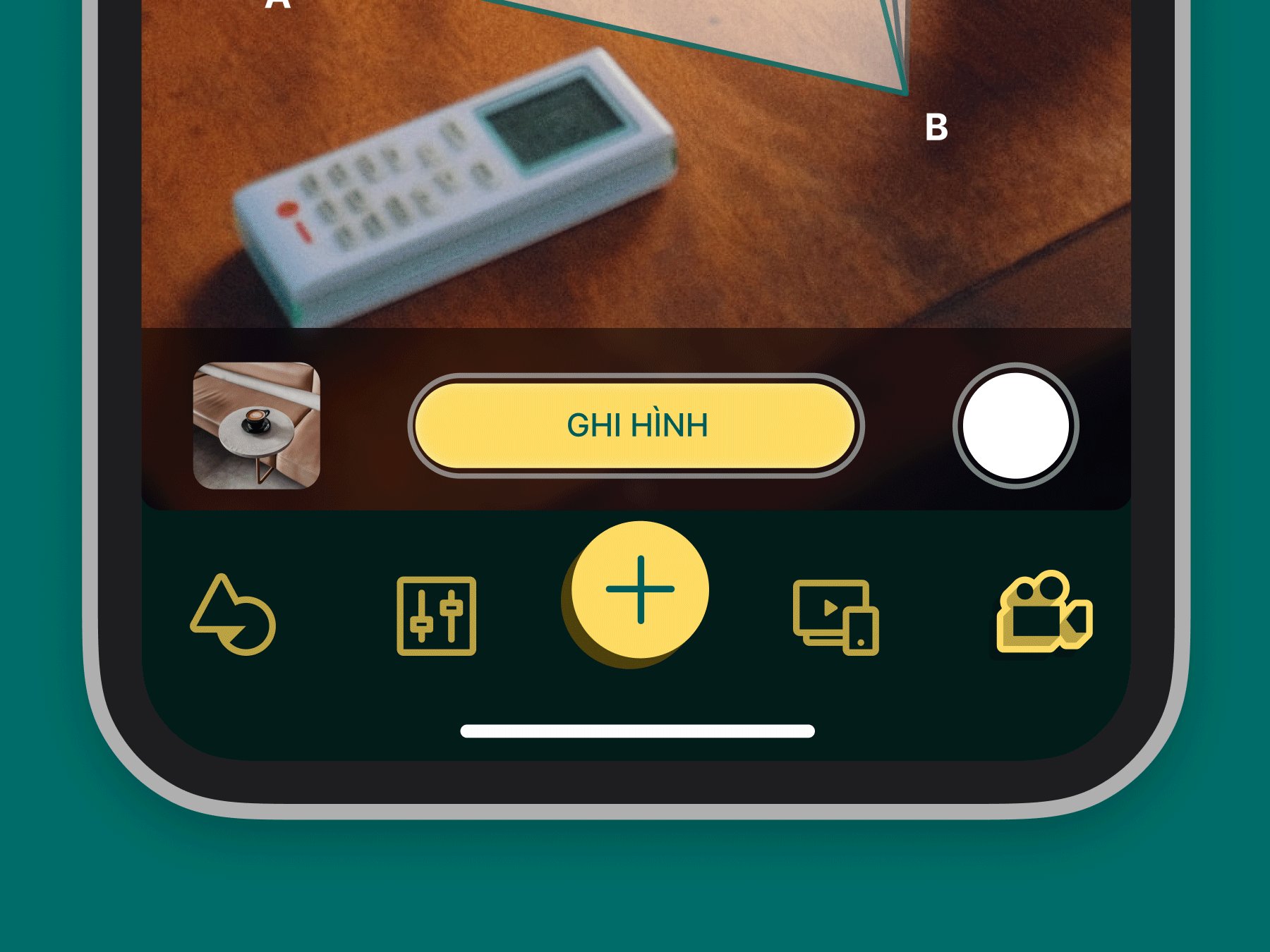
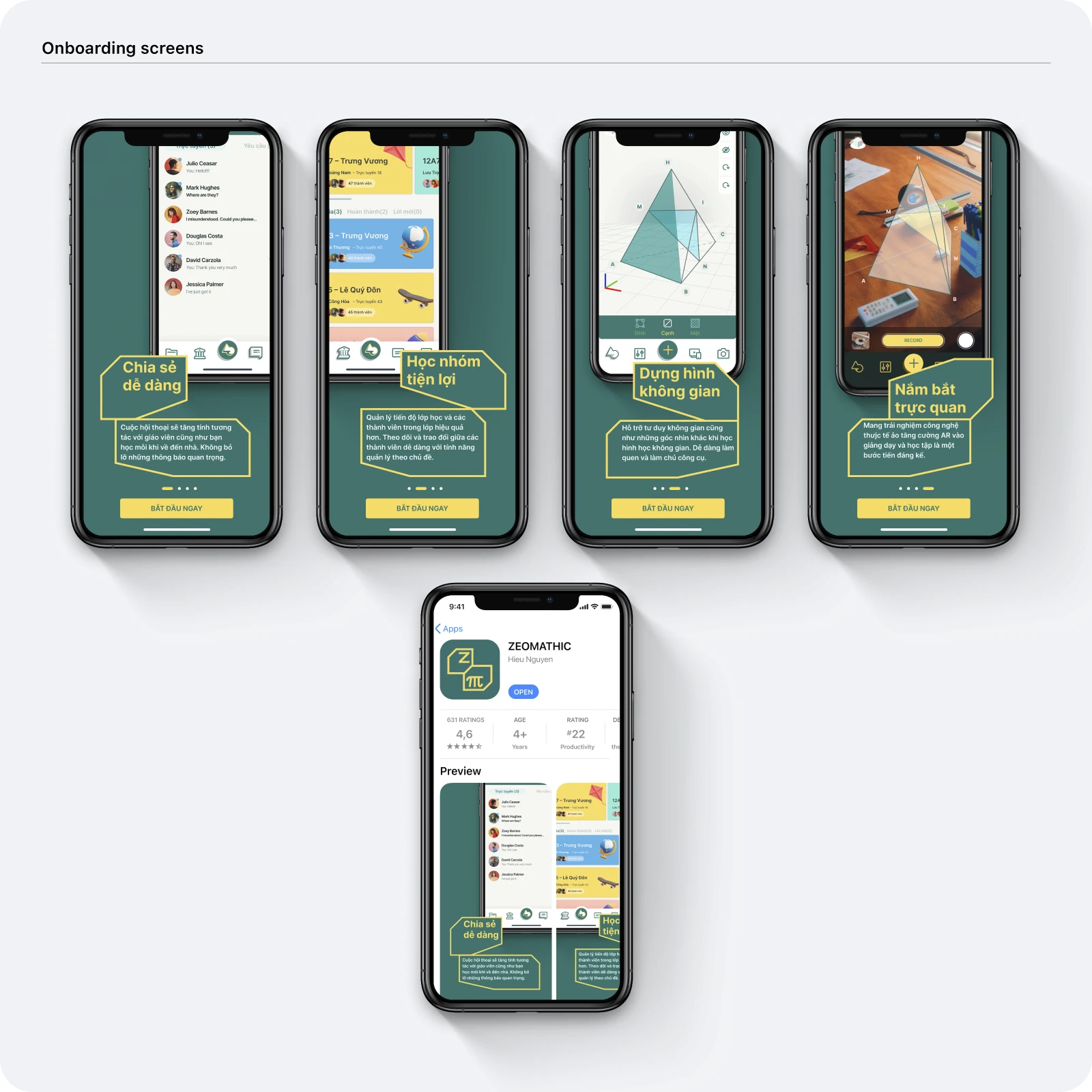
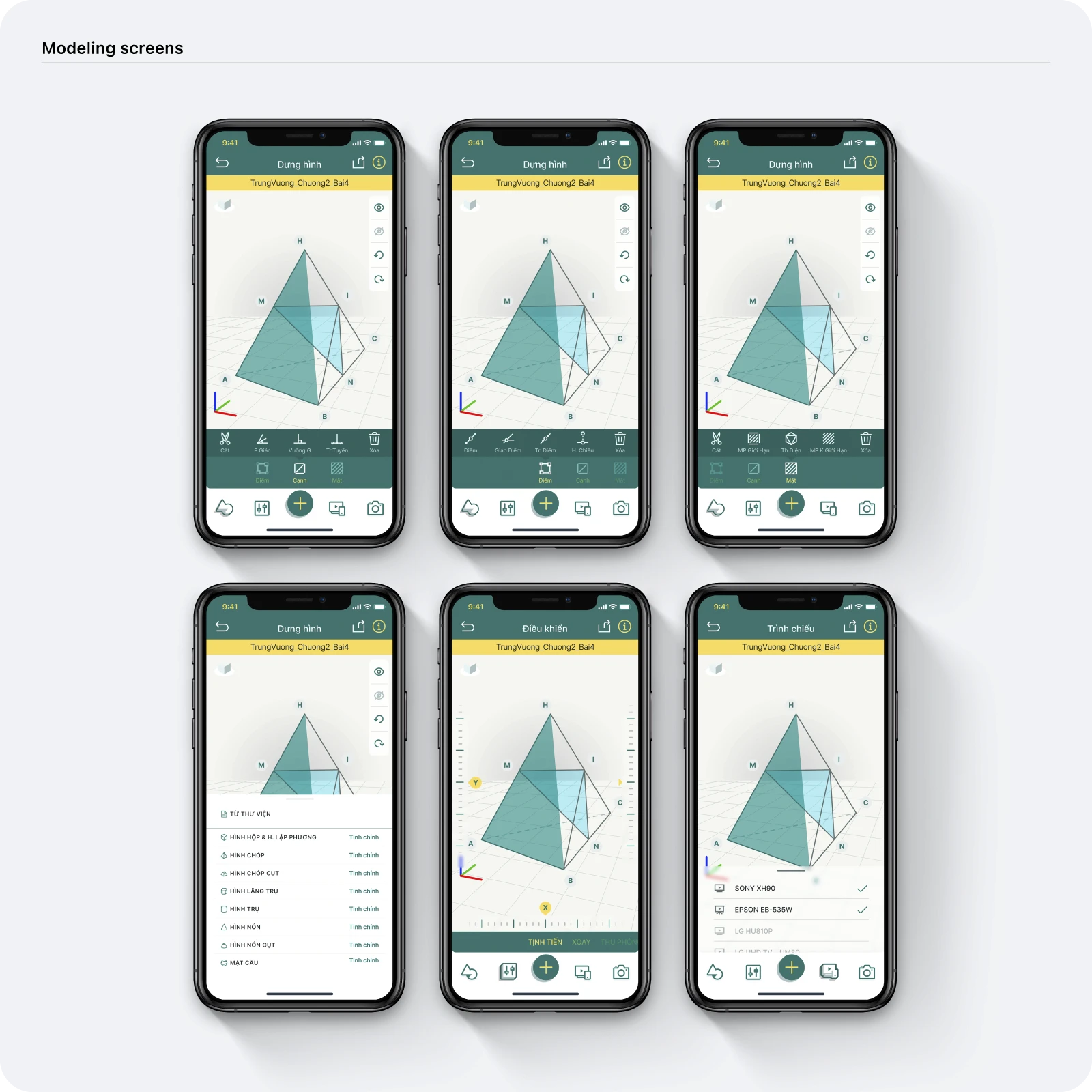
Users can create 3D models through tutorials and tips provided during the app's initial launch, with the option to review them later. The app features automatic drawing buttons, allowing users to select and drag elements. Additionally, there are adjustment buttons for refining models during the creation process. The app supports modeling, AR preview (with casting options via Chromecast or AirPlay to TV or projectors).
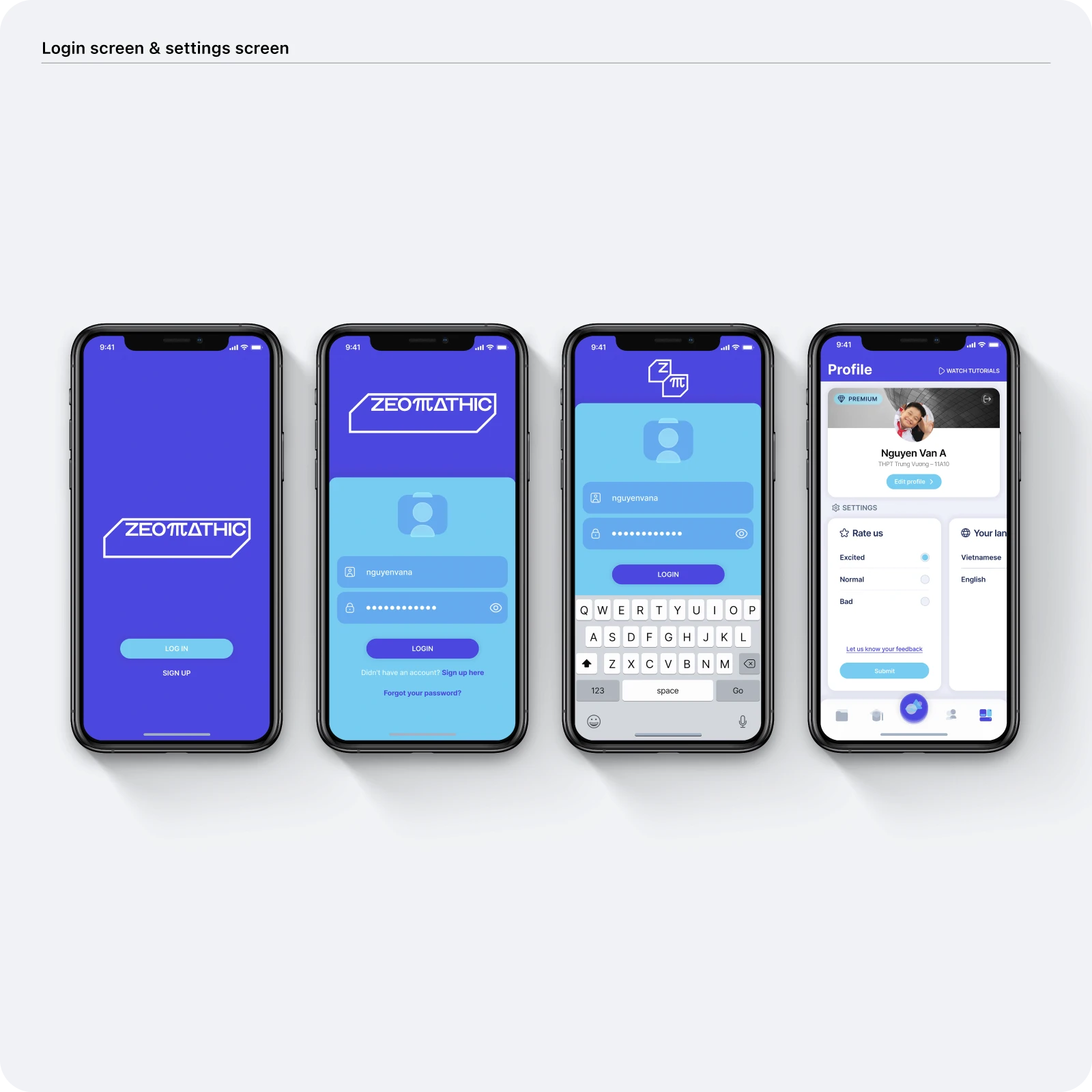
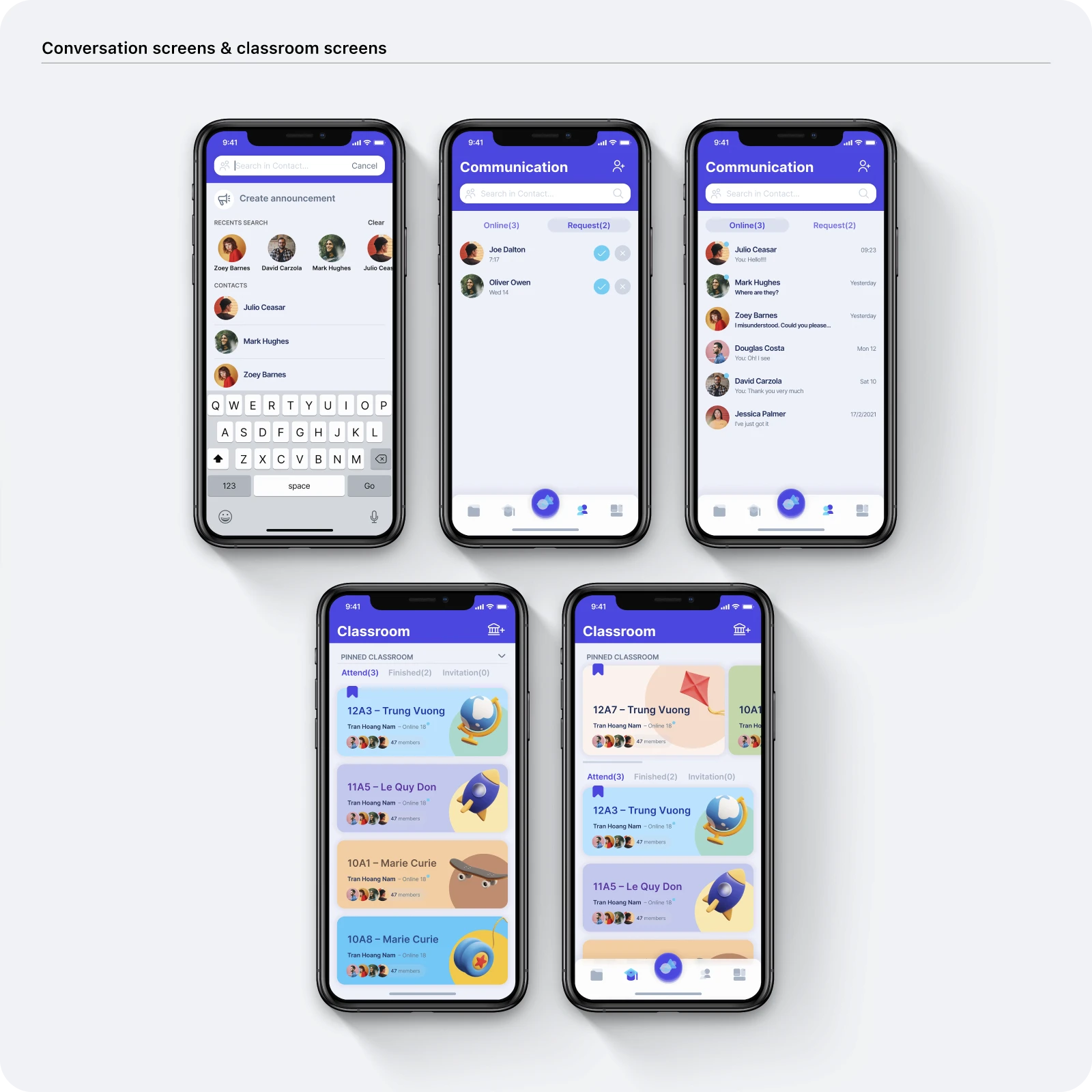
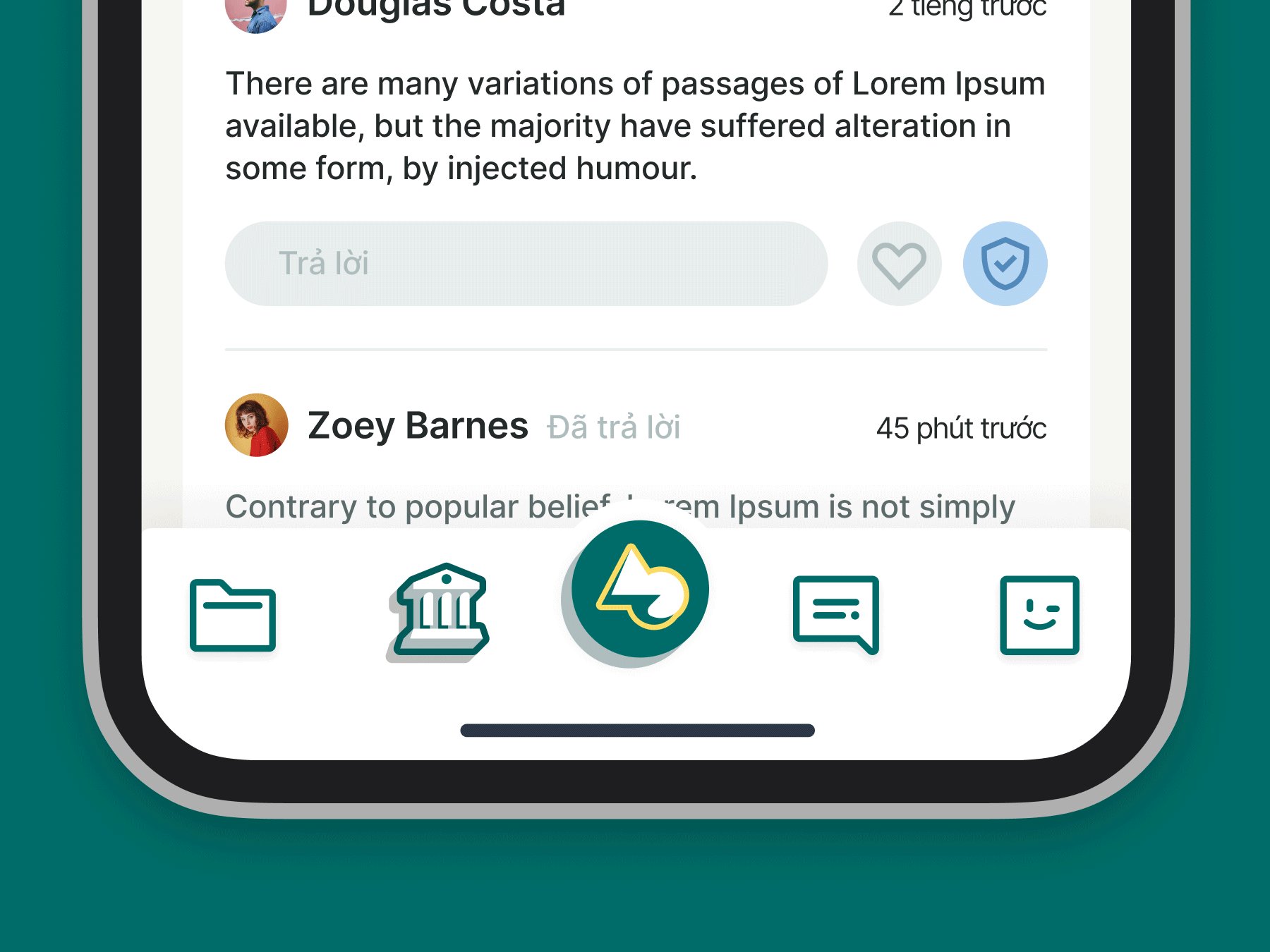
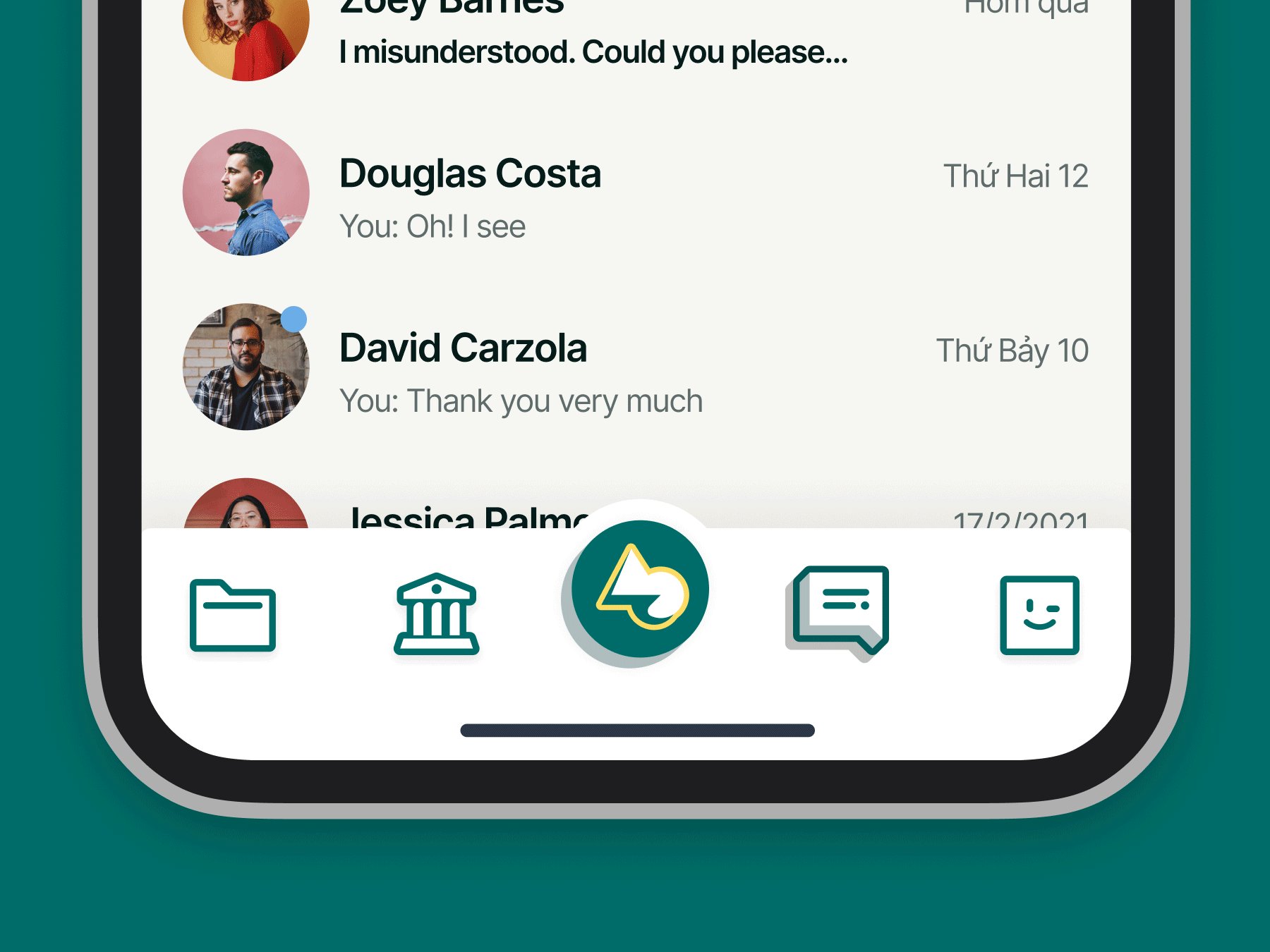
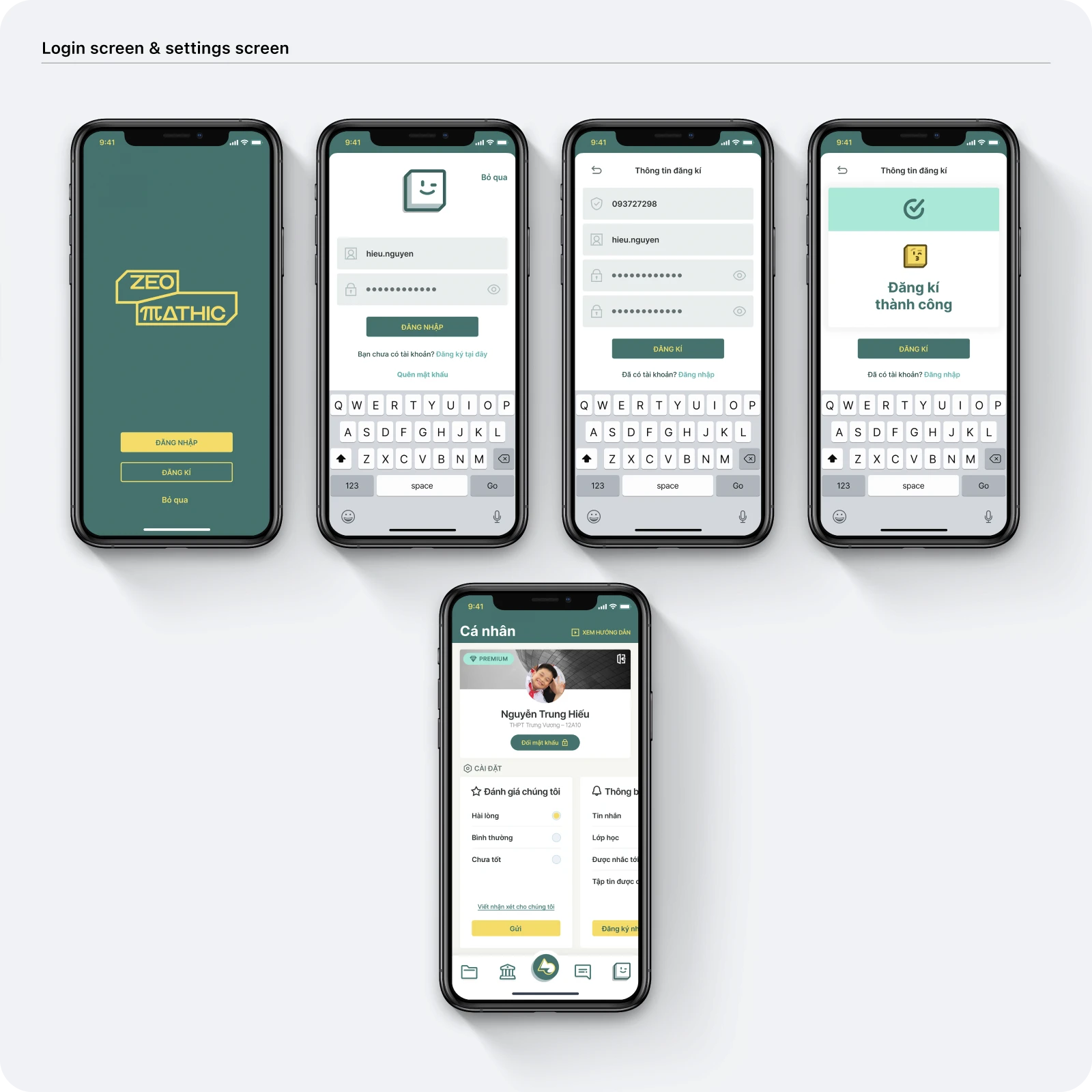
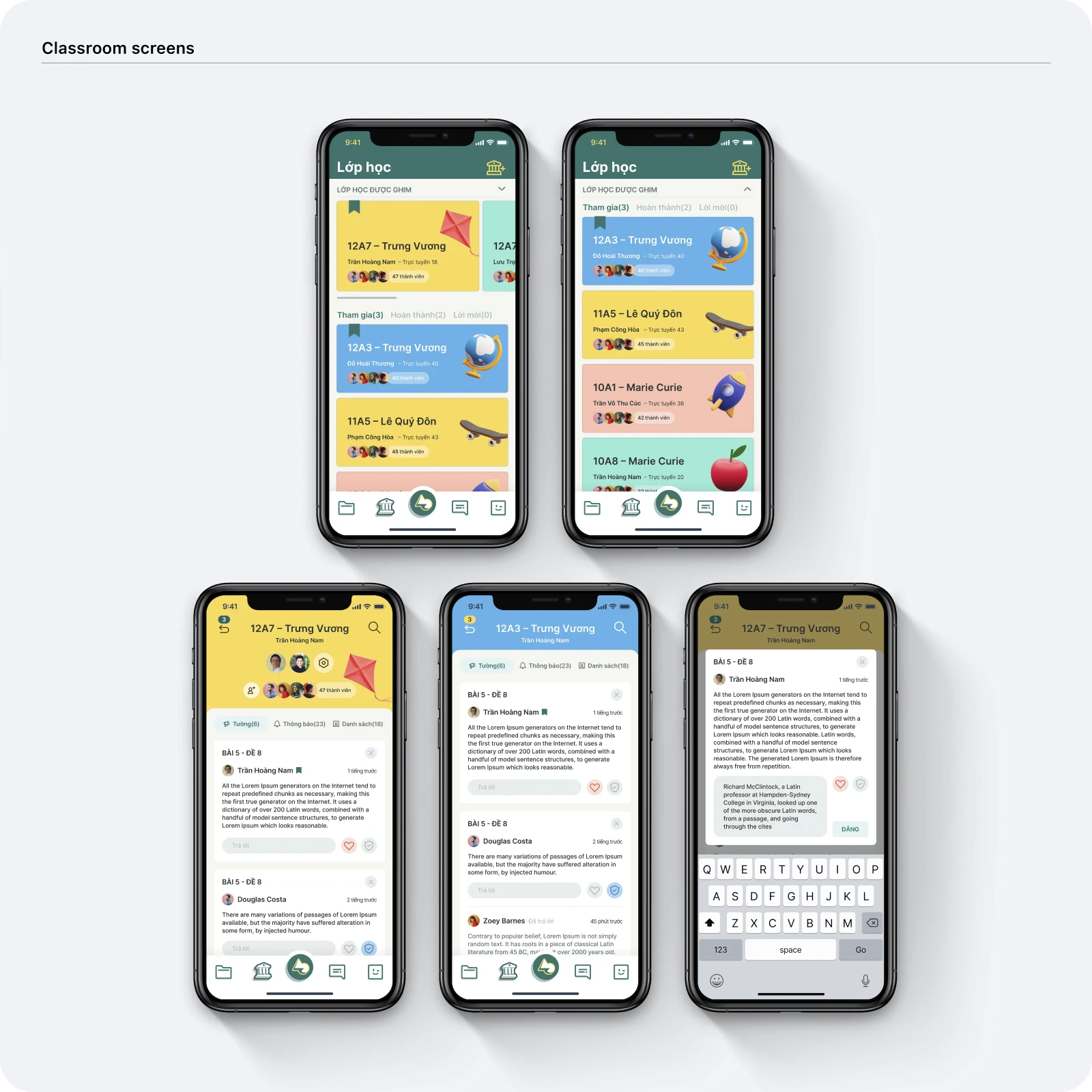
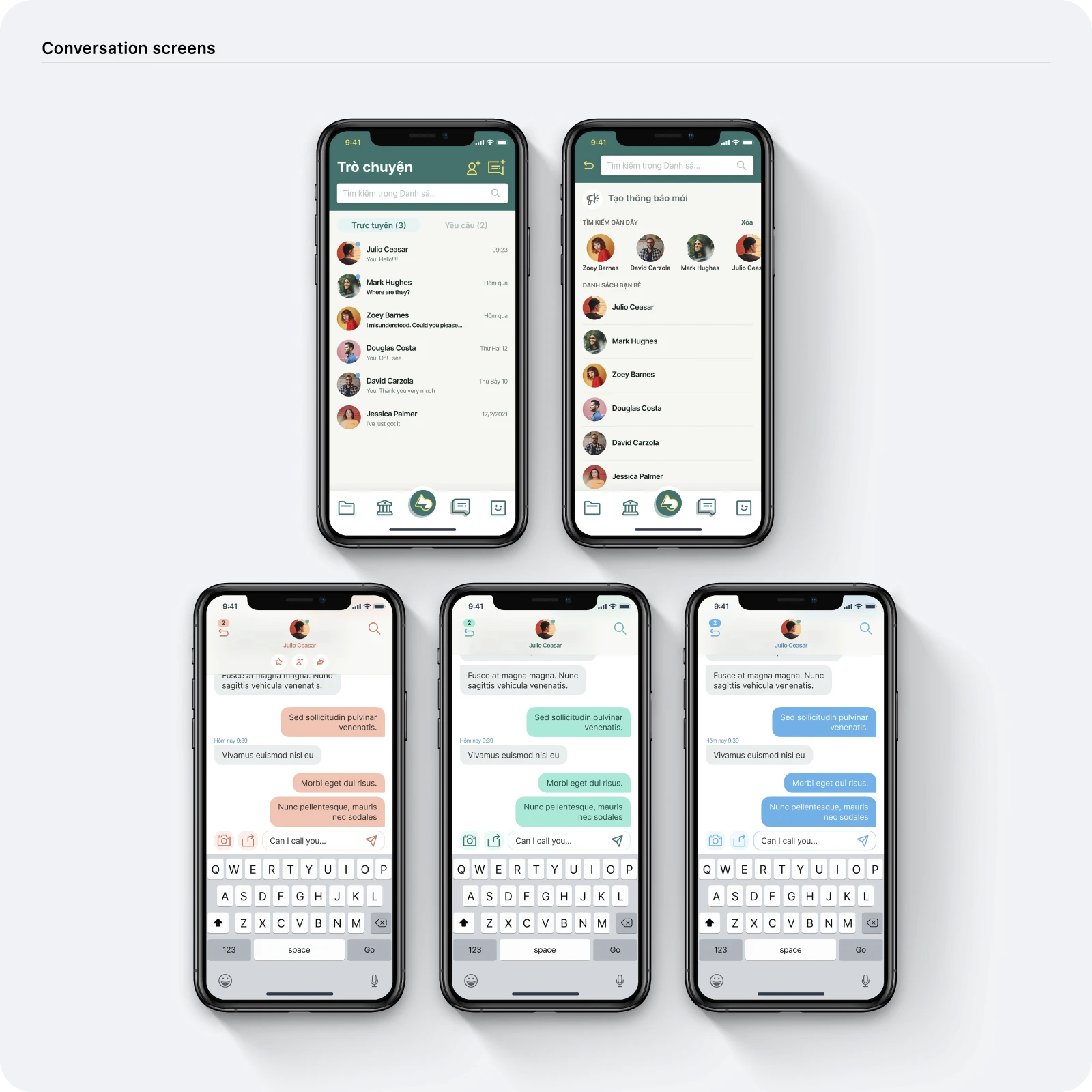
Models can be saved in a personal library and synchronized with the cloud, allowing real-time editing. Users can also share models with friends and other users. Account creation requires a phone number or email, and the app supports contact scanning to find friends. Group creation and group chat functionalities enable collaborative work or teacher assistance with assignments, featuring @mention, #hashtag, reply, reaction, and clipboard features.
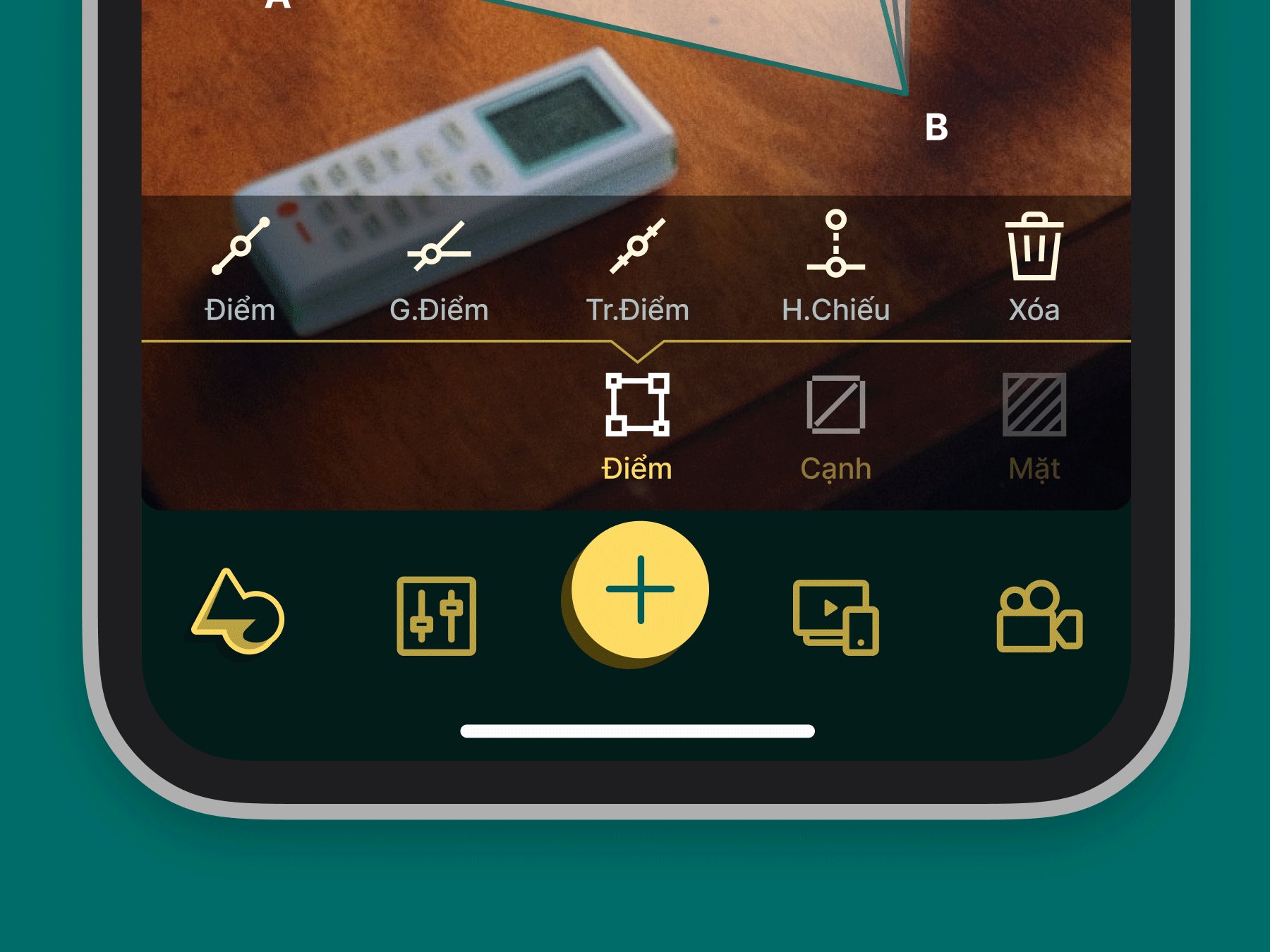
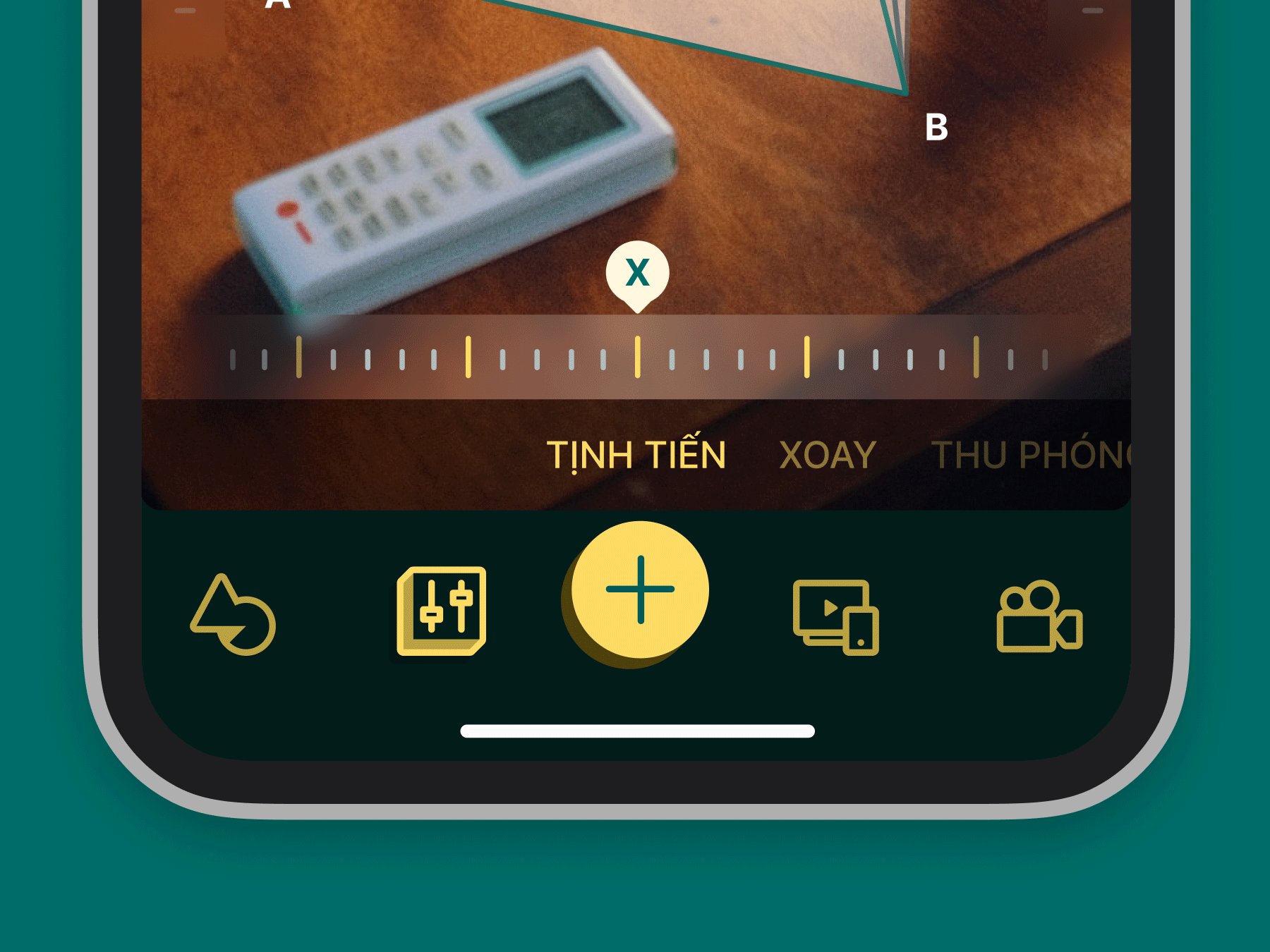
Easy 3D Modeling: Construct with user-friendly support buttons.
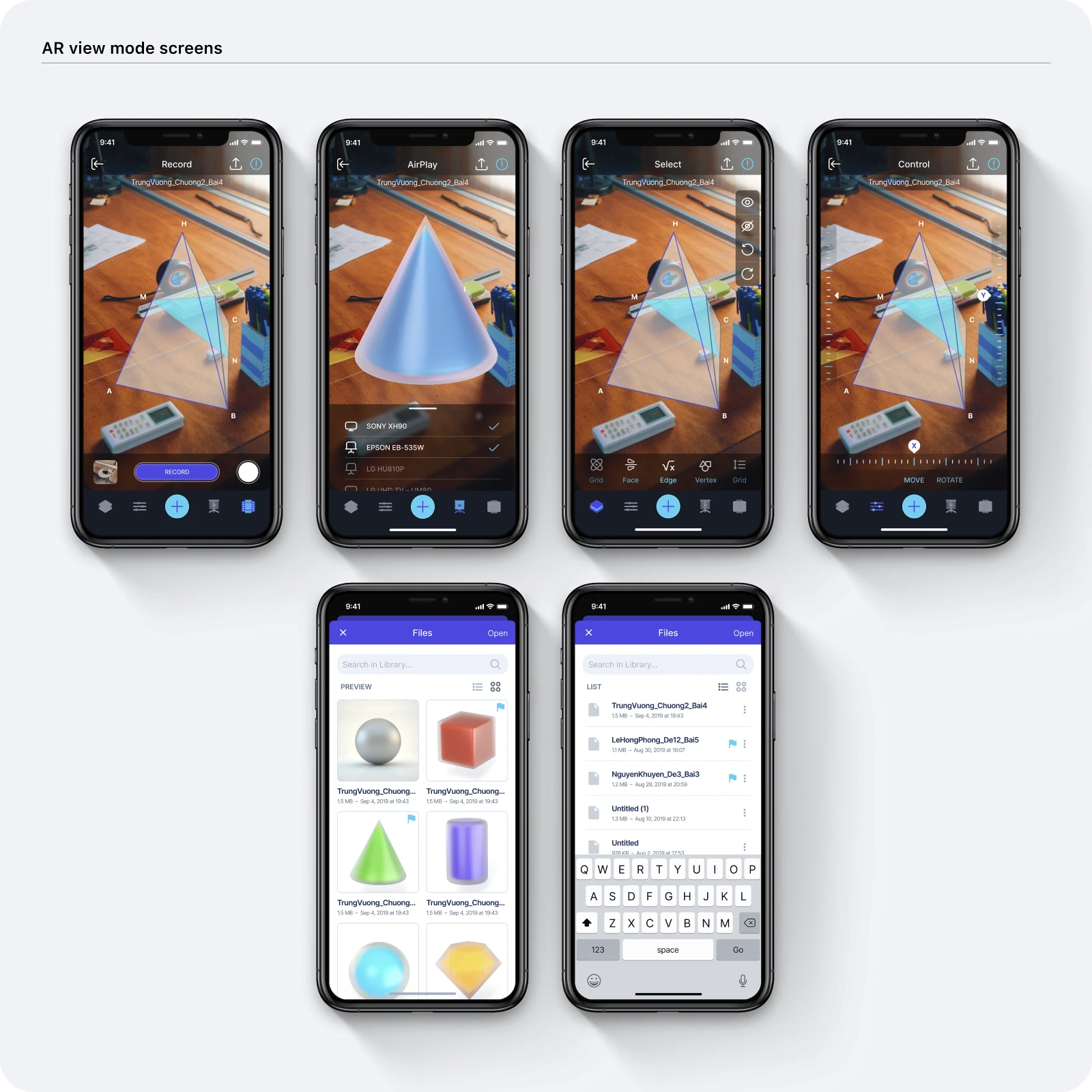
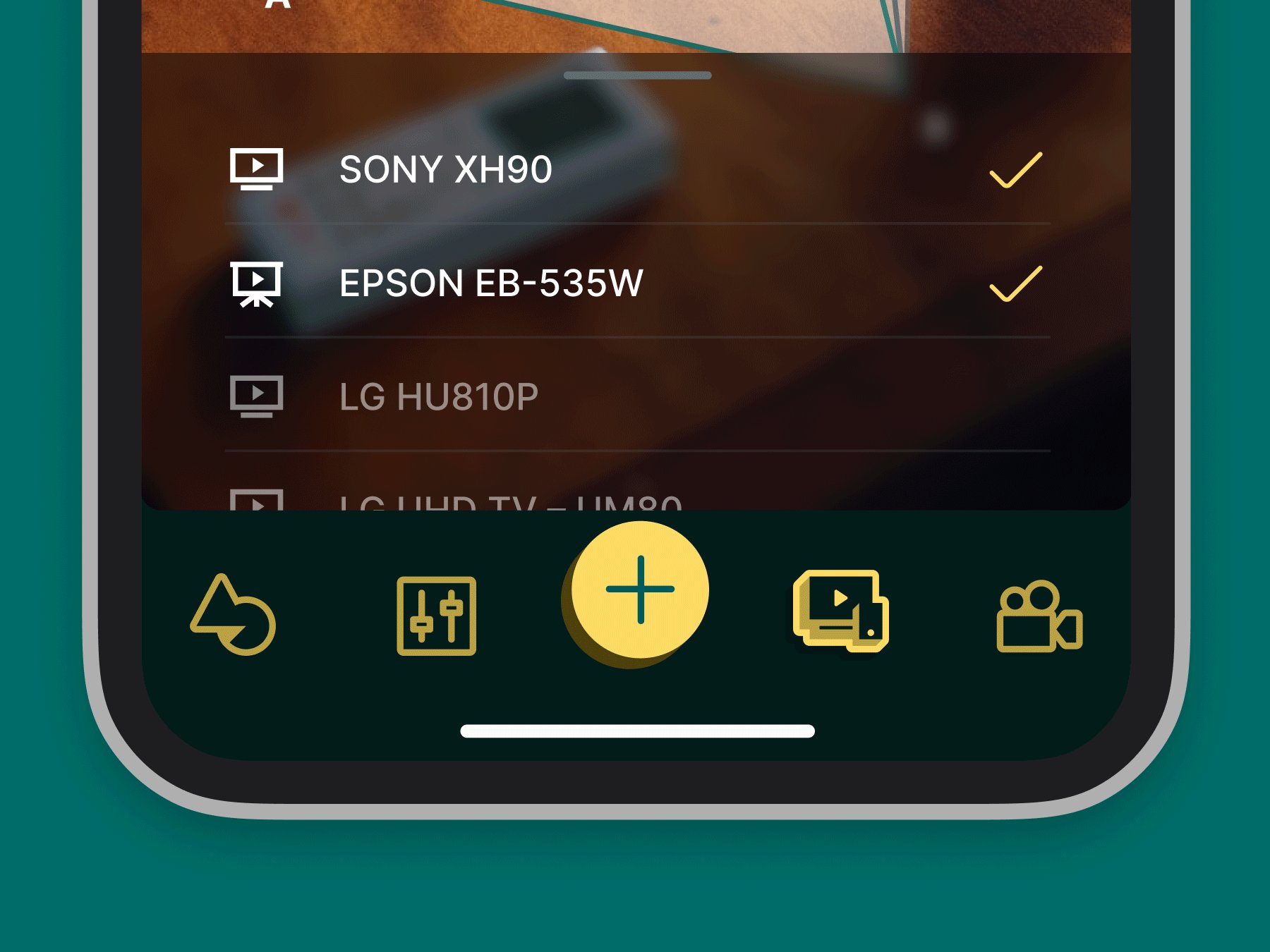
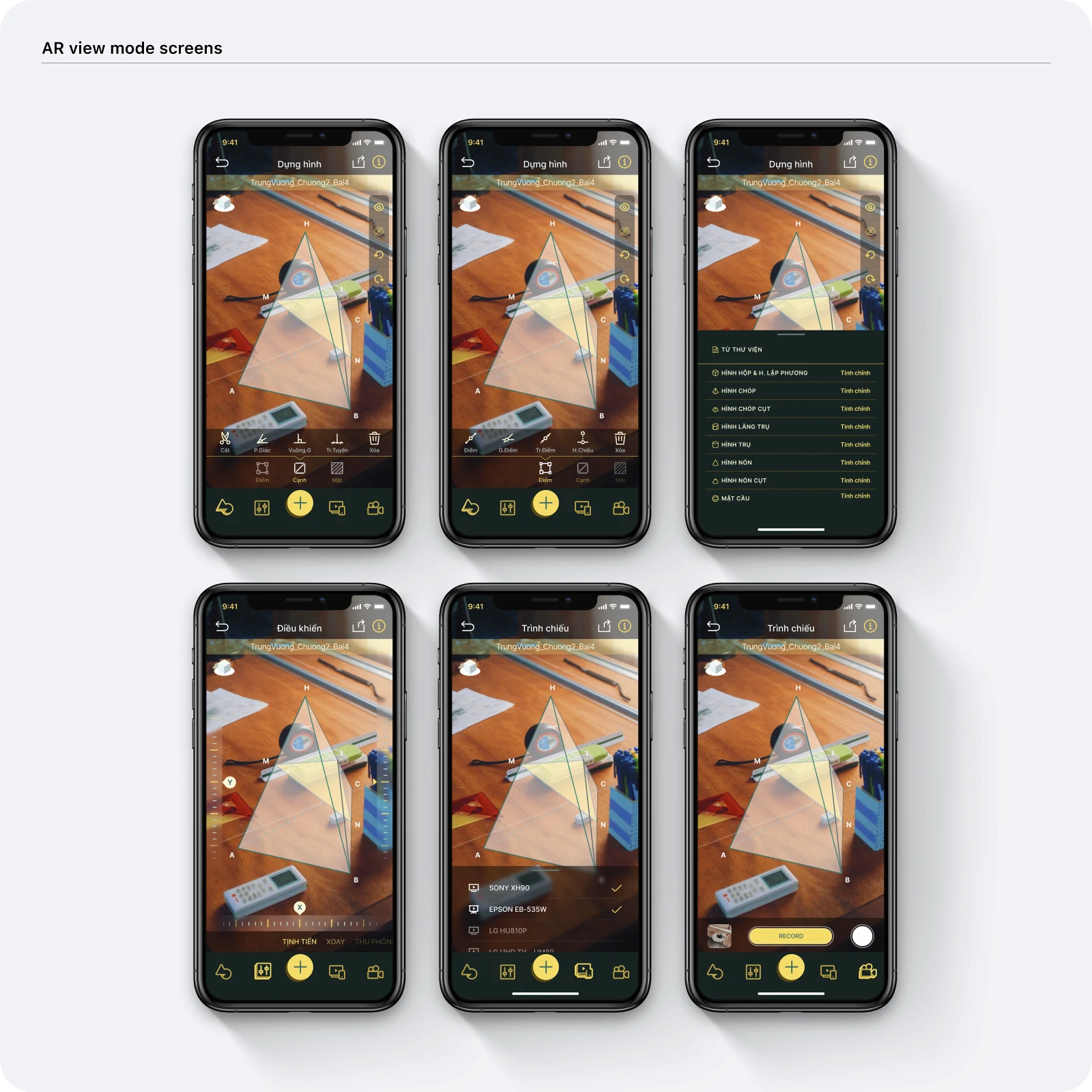
AR Model Viewing: Interact with models in real-world spaces using AR.
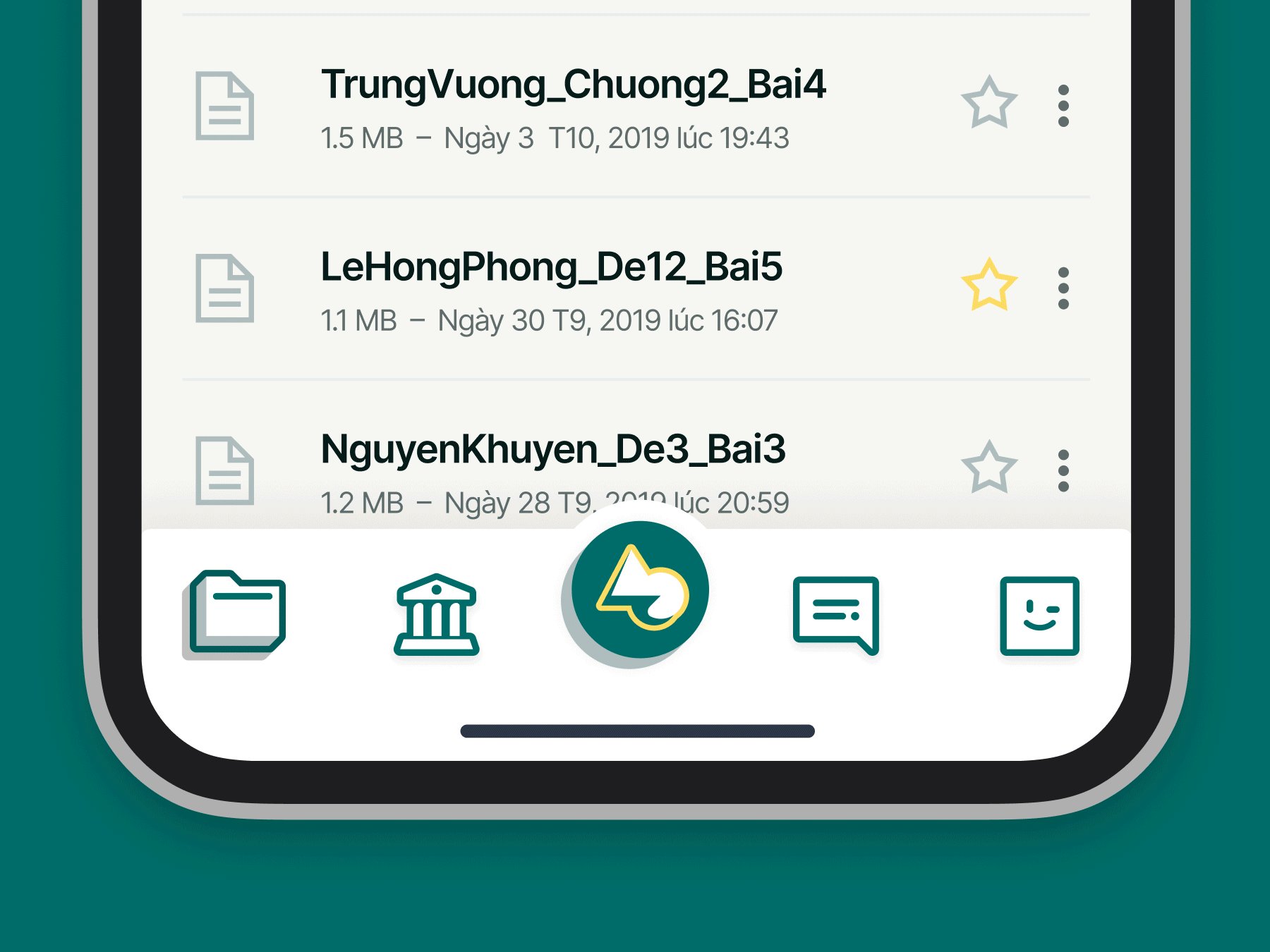
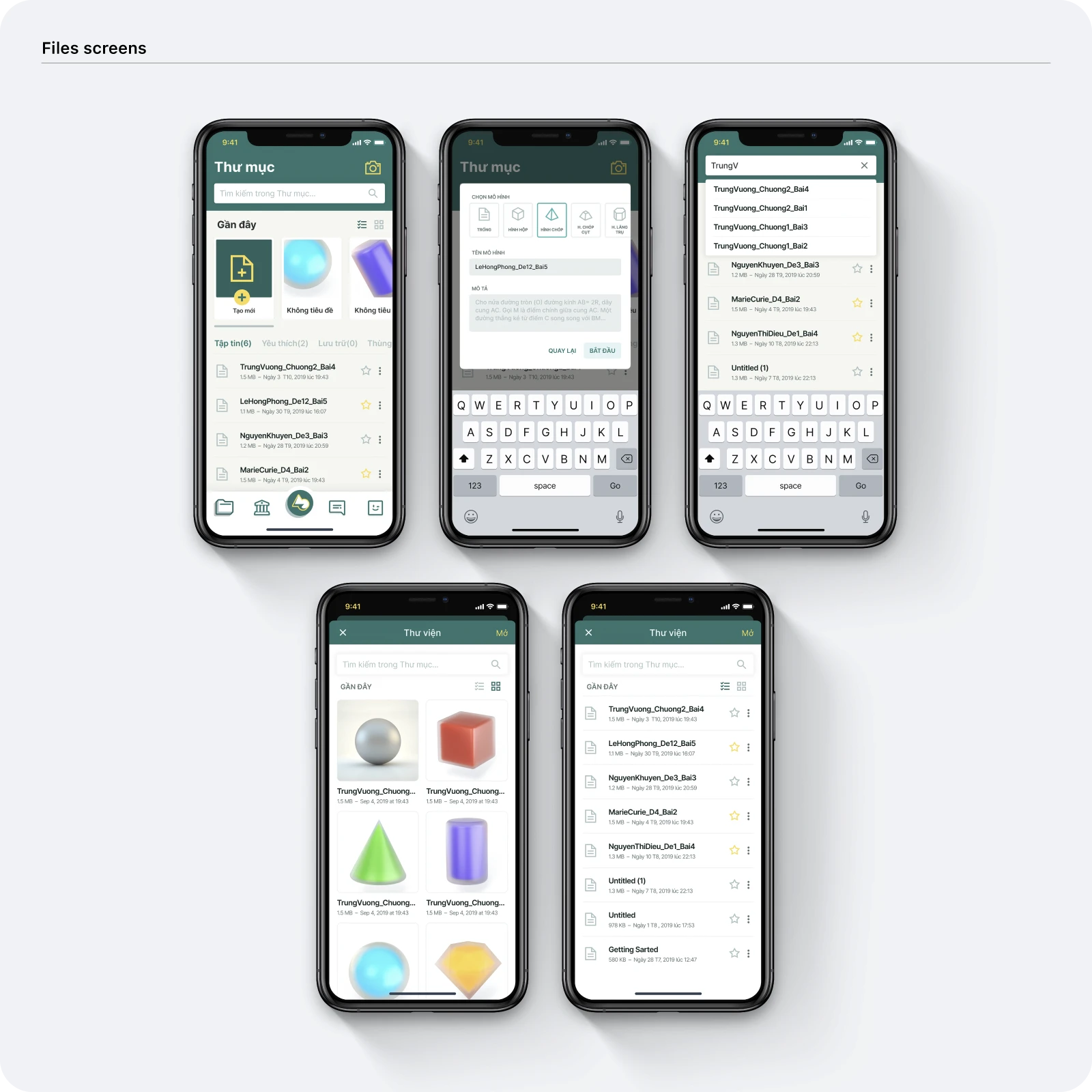
Model Library: Organize and store created or in-progress models.
Annotate on Models: Add notes and draw directly using a keyboard or stylus.
Share Models: Collaborate by sharing models in chats.
Group Study Chat Rooms: Establish classrooms (with permissions) for online teaching or unregulated group study.
Mathematical Toolbar: Access math characters for text composition.
Screen Presentation: Use AirPlay or Google Cast for model presentations.
Real-time Editing: Edit models in real-time while others view or use them.
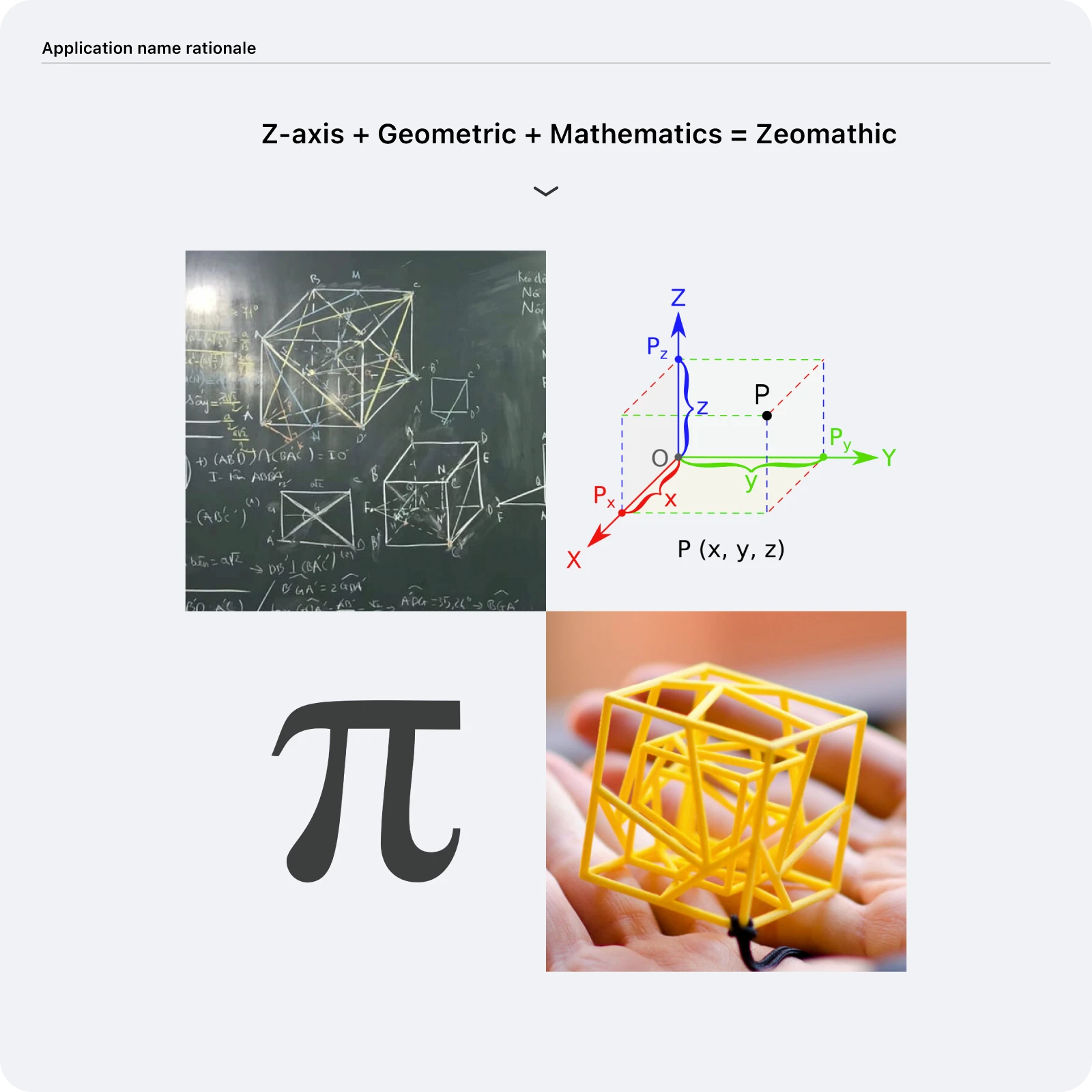
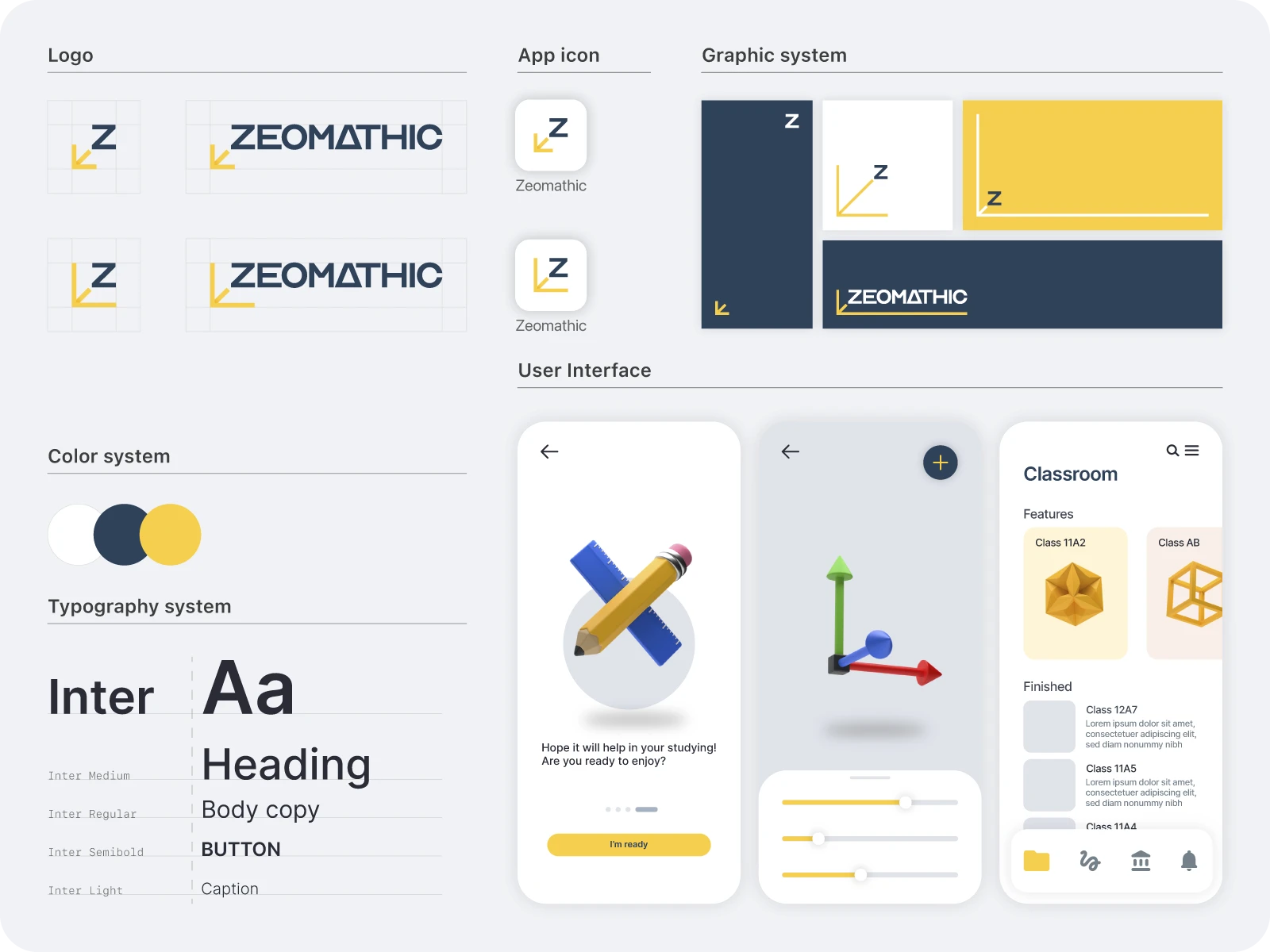
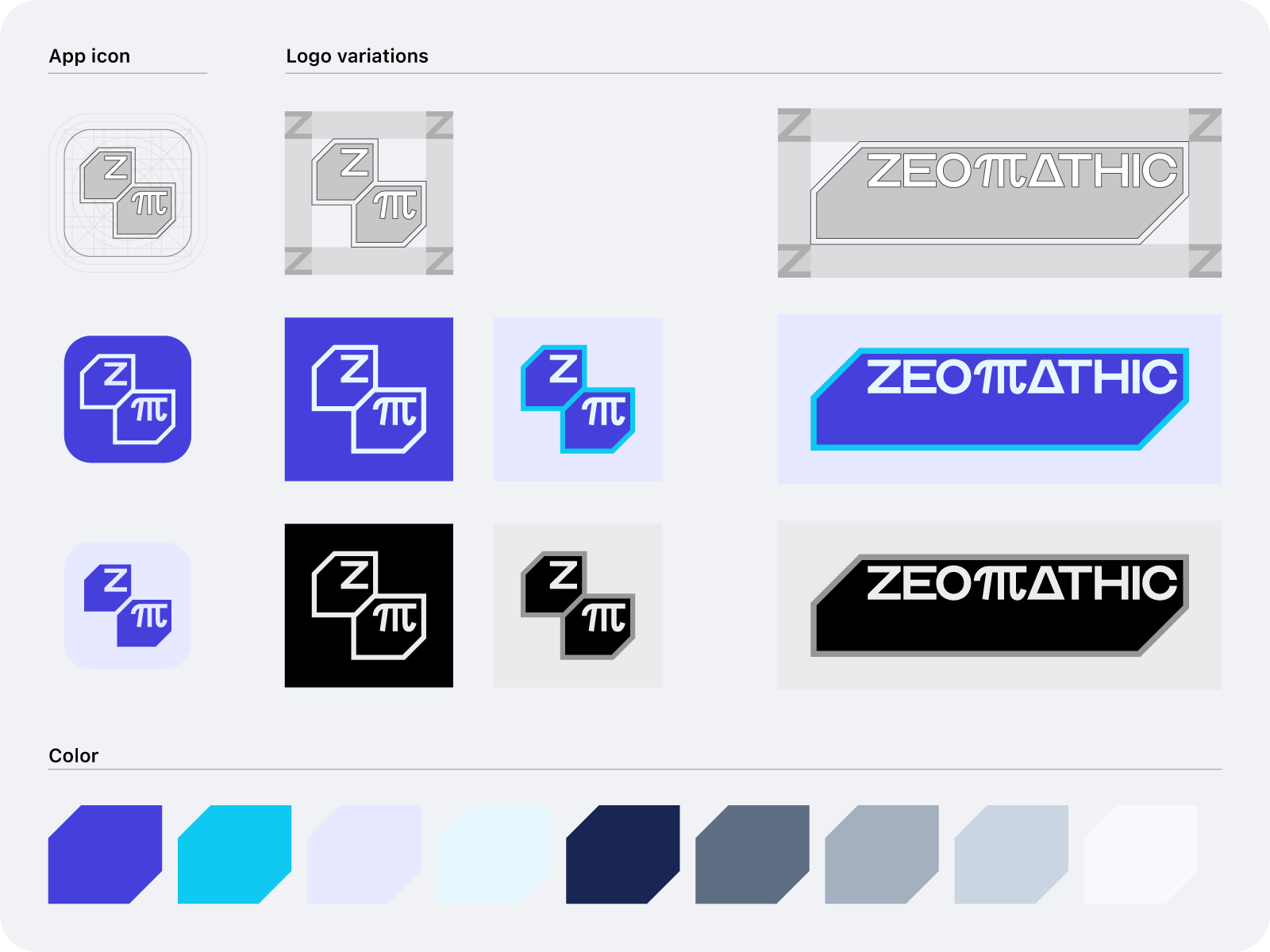
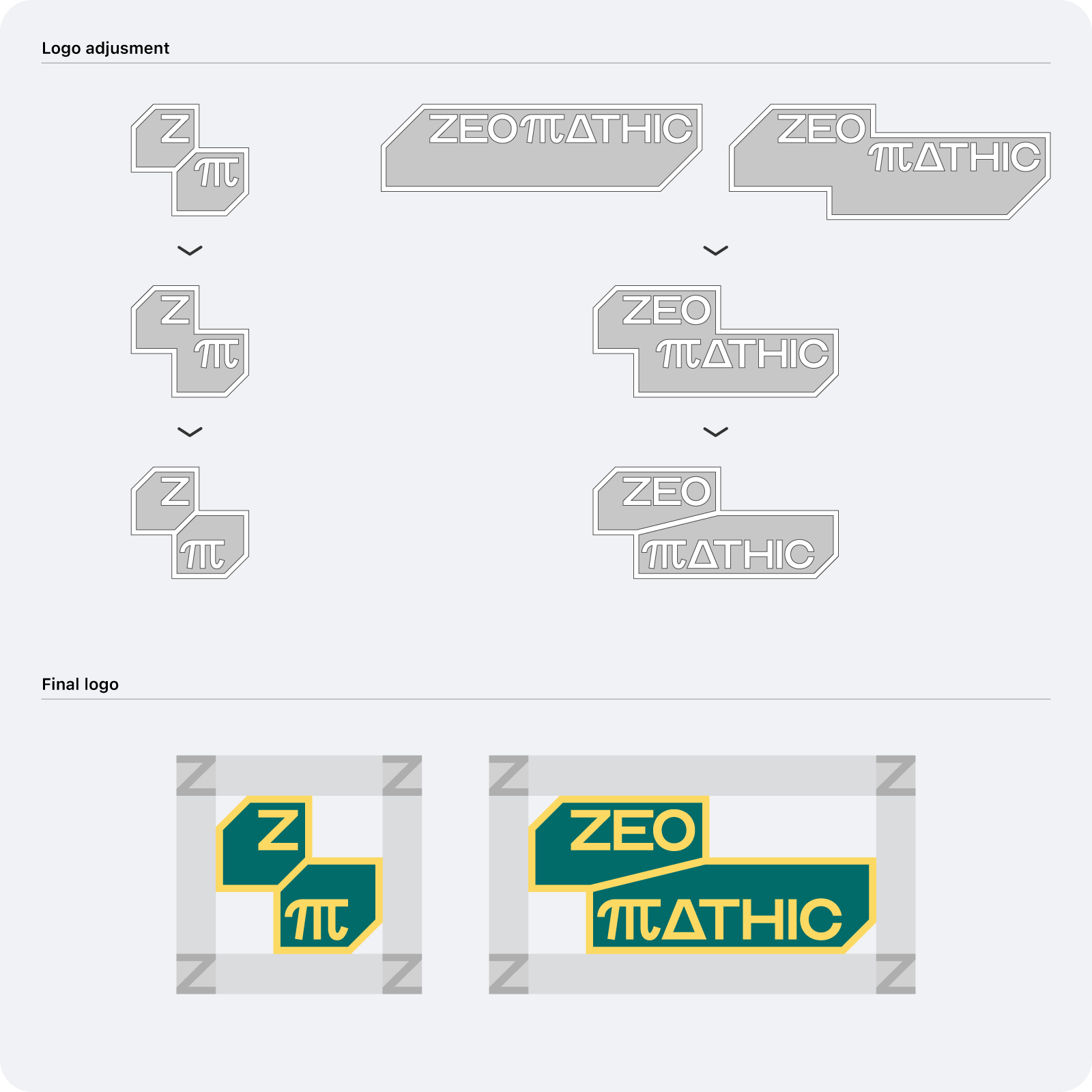
The app's name is a combination of three individual words: Z, Geometric, Mathematics. In this context, Z represents the Oz axis in the spatial coordinate system. Additionally, it blends with the words Geometric and Mathematics.

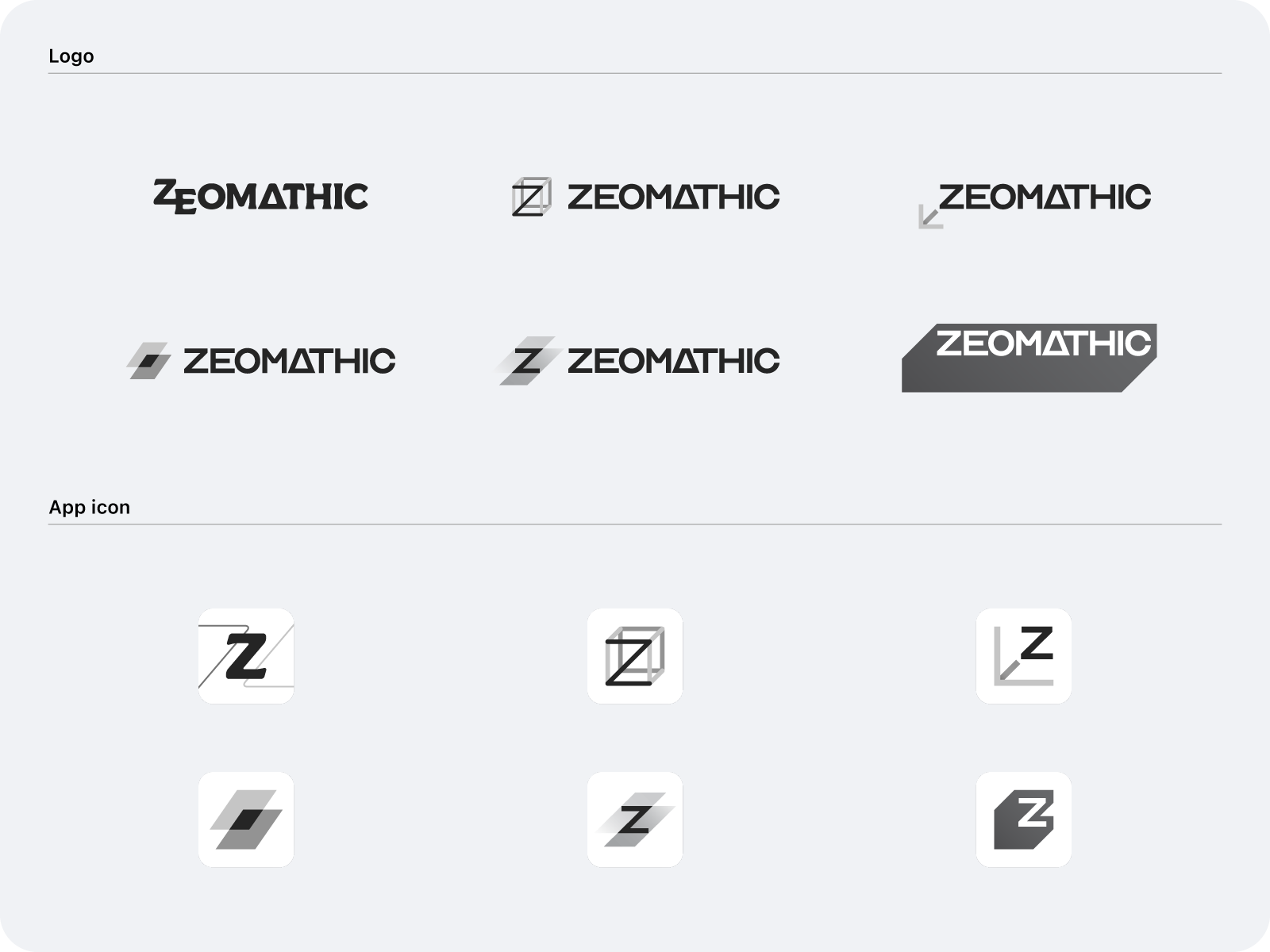
After establishing the name and purpose of the application, I proceeded to create multiple logo drafts, experimenting with various graphic system treatments.





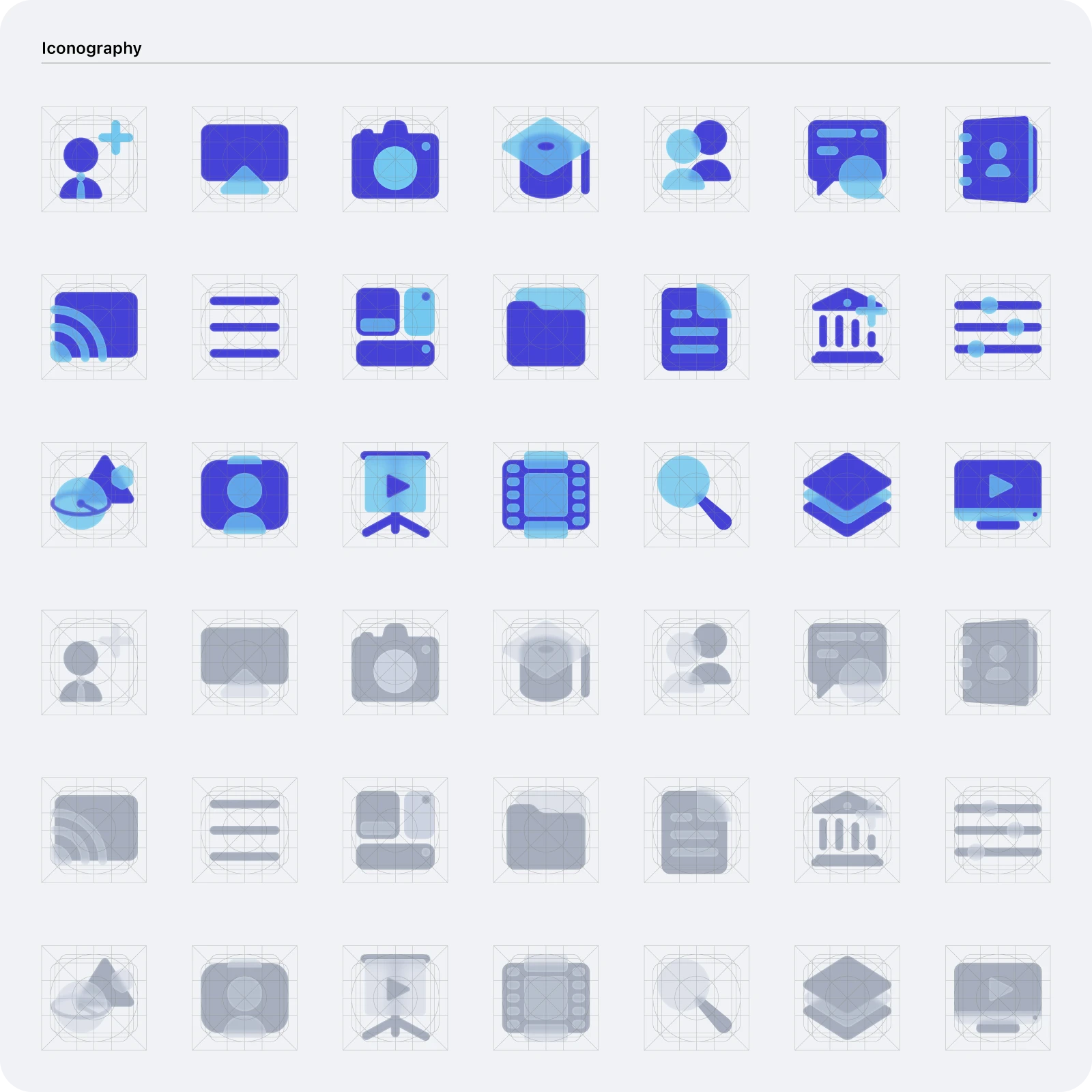
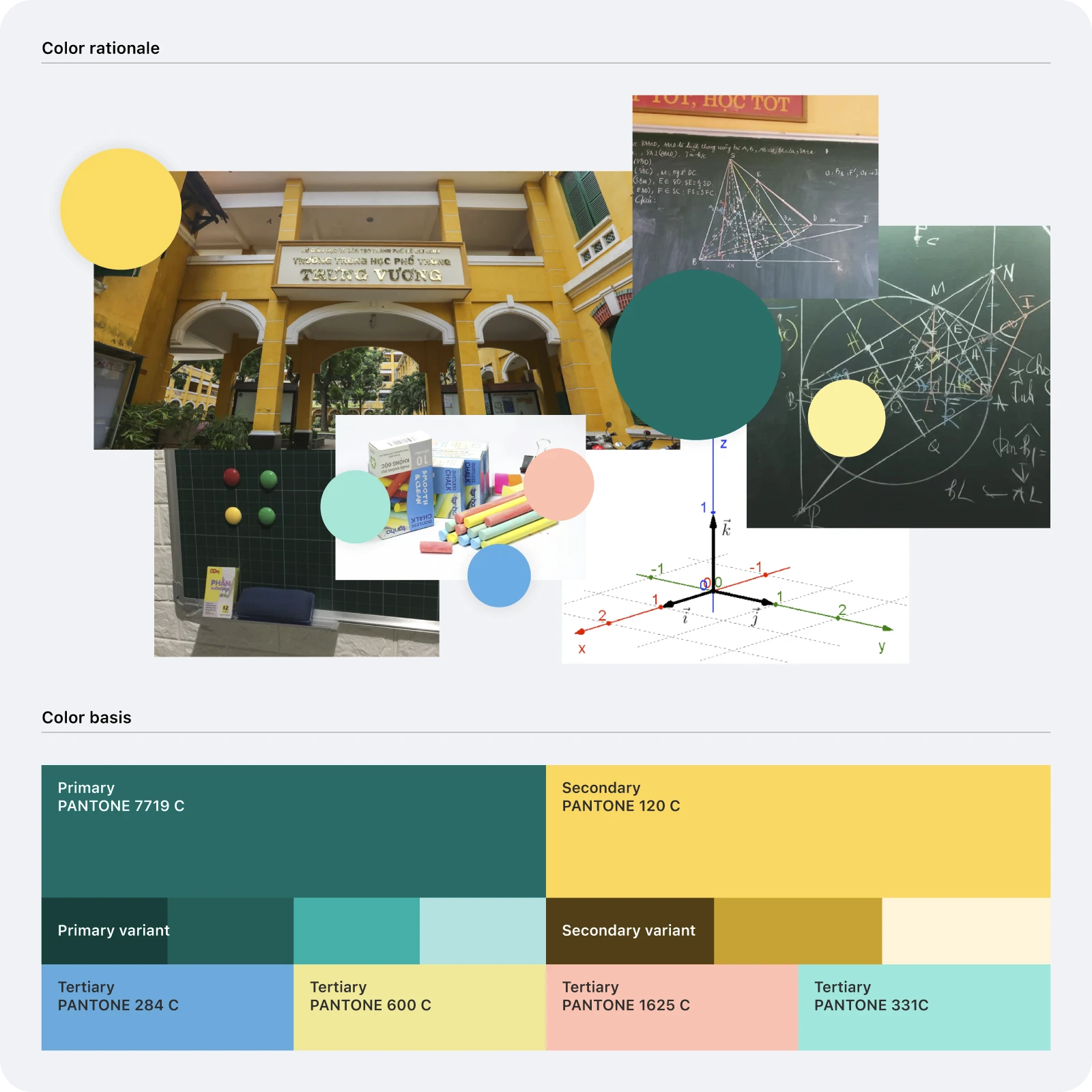
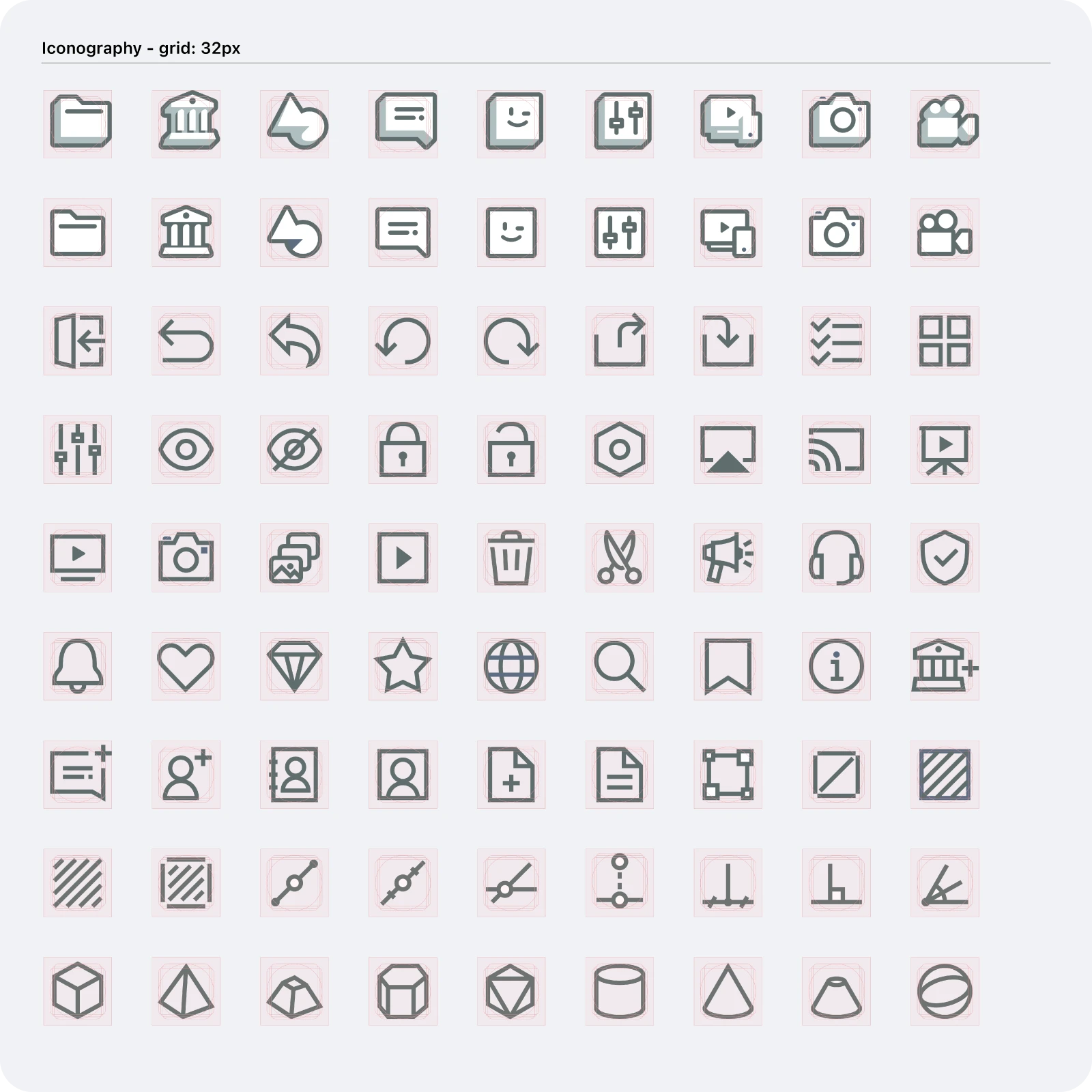
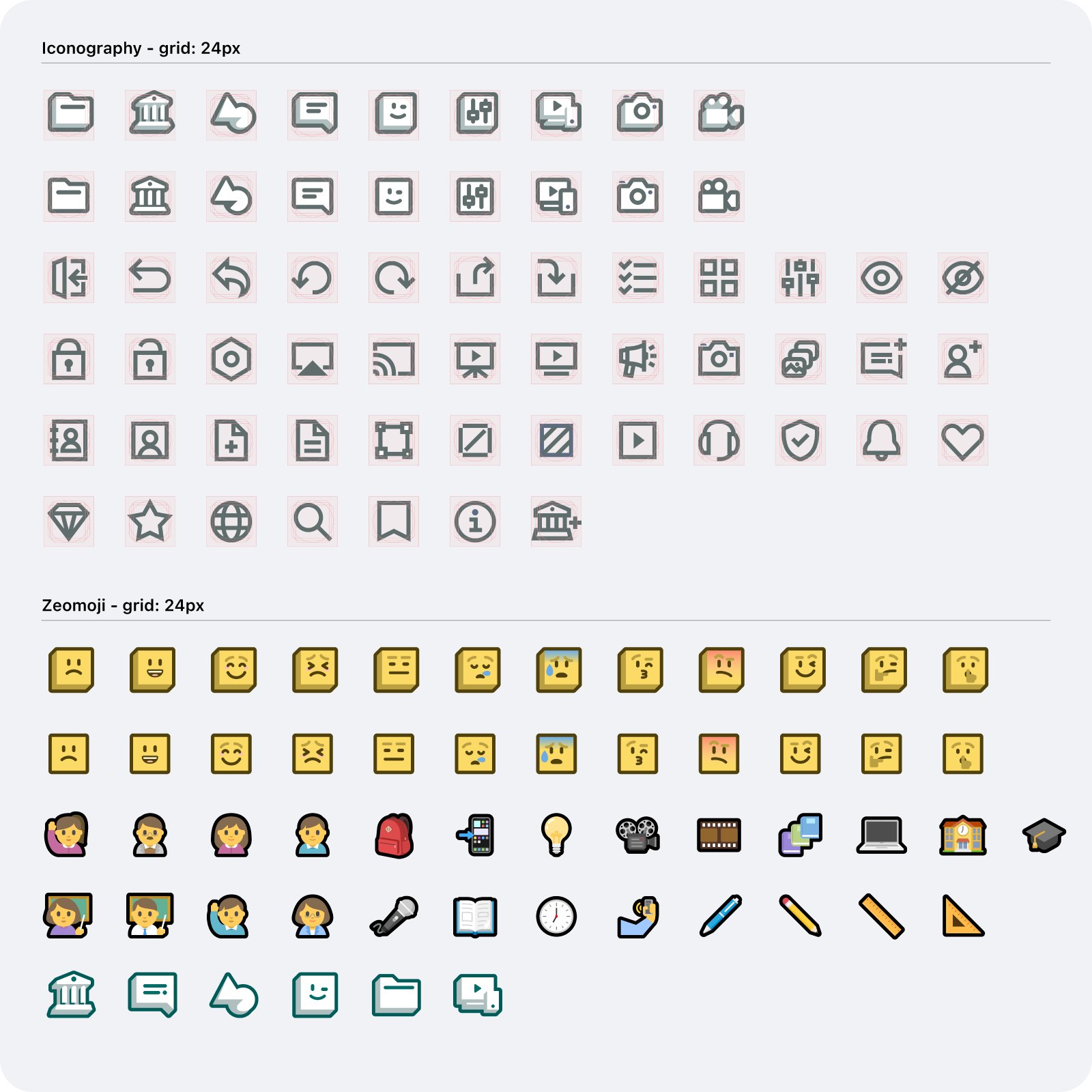
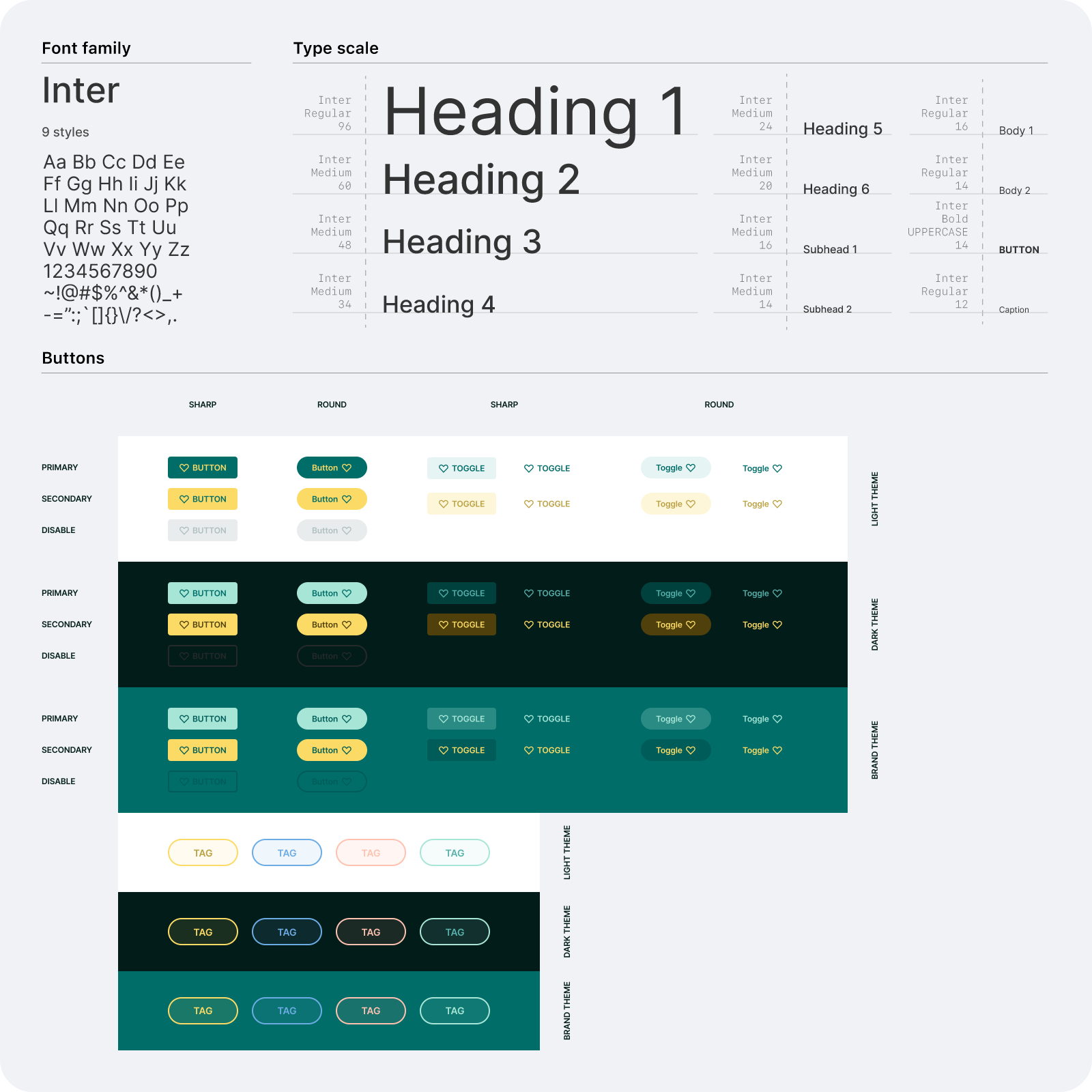
After receiving approval for the selected logo, I moved on to refine specific details of the logo, alongside with the app's color scheme. I proceed to build my own custom icons to align with the design direction, suitable for use within the app. The icons are crafted using semi-transparent and overlapping effects.


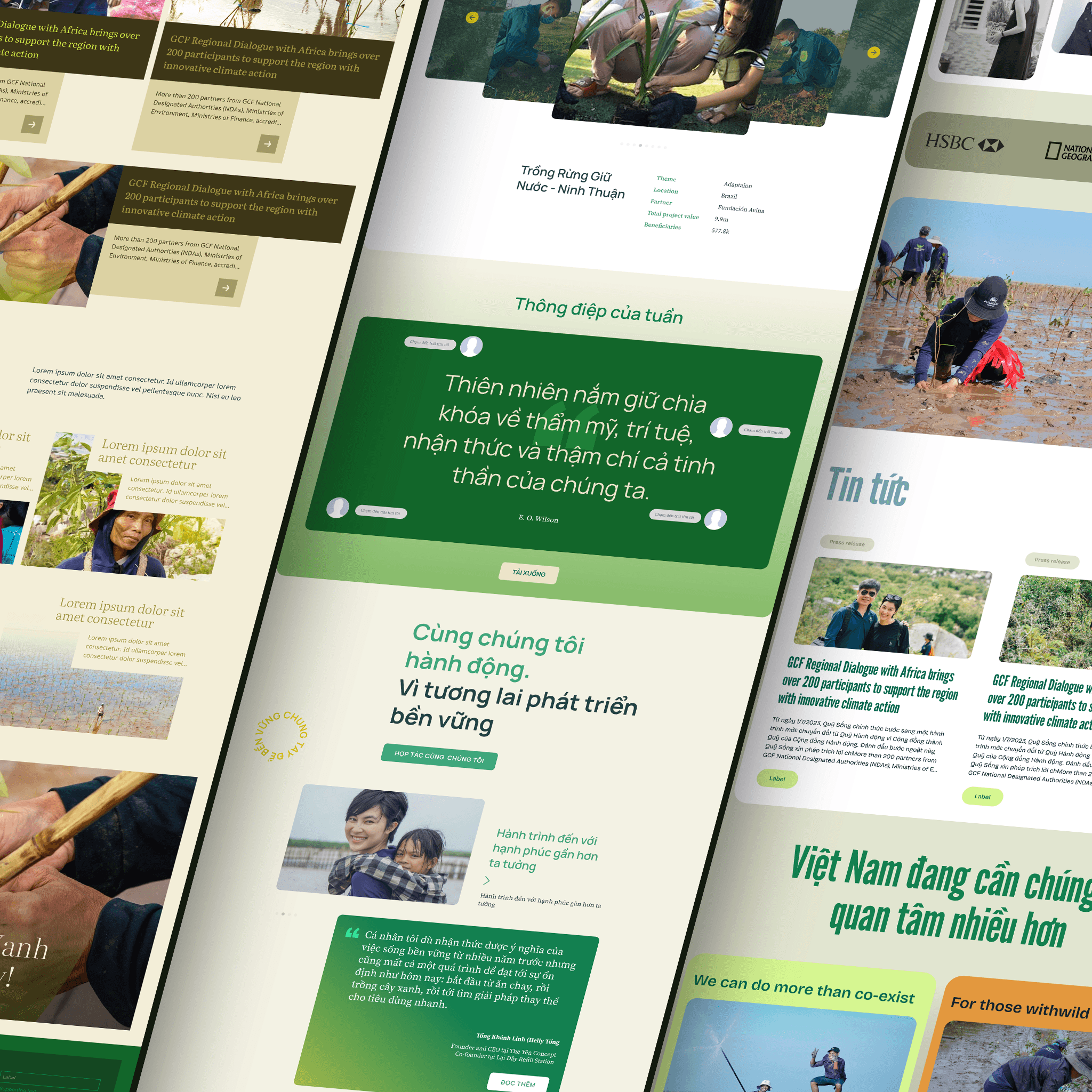
Begin creating crucial and essential screens for the application. Following that, I also designed a few graphic items as well as merchandise to help promote the product as well as identify the app.






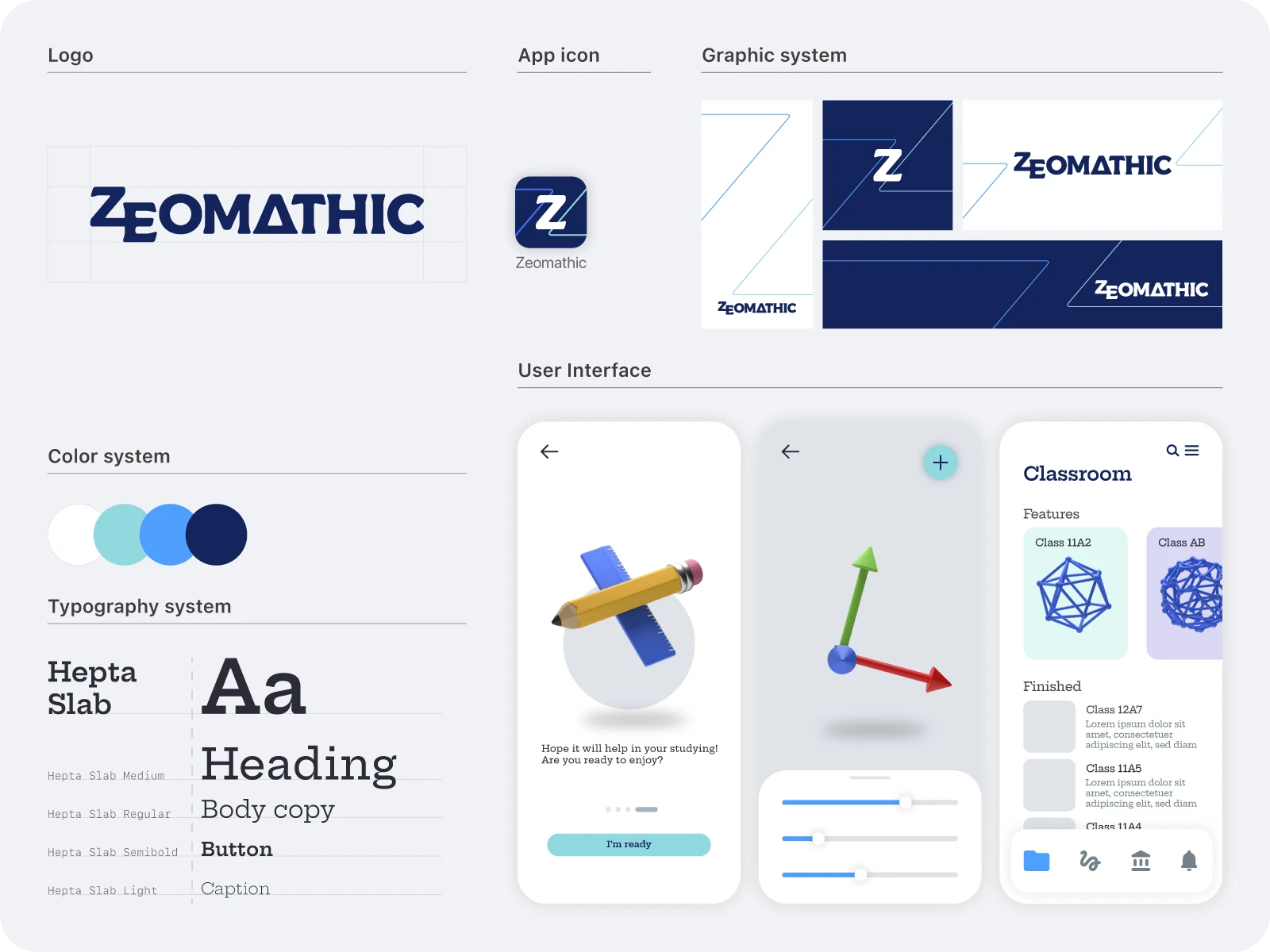
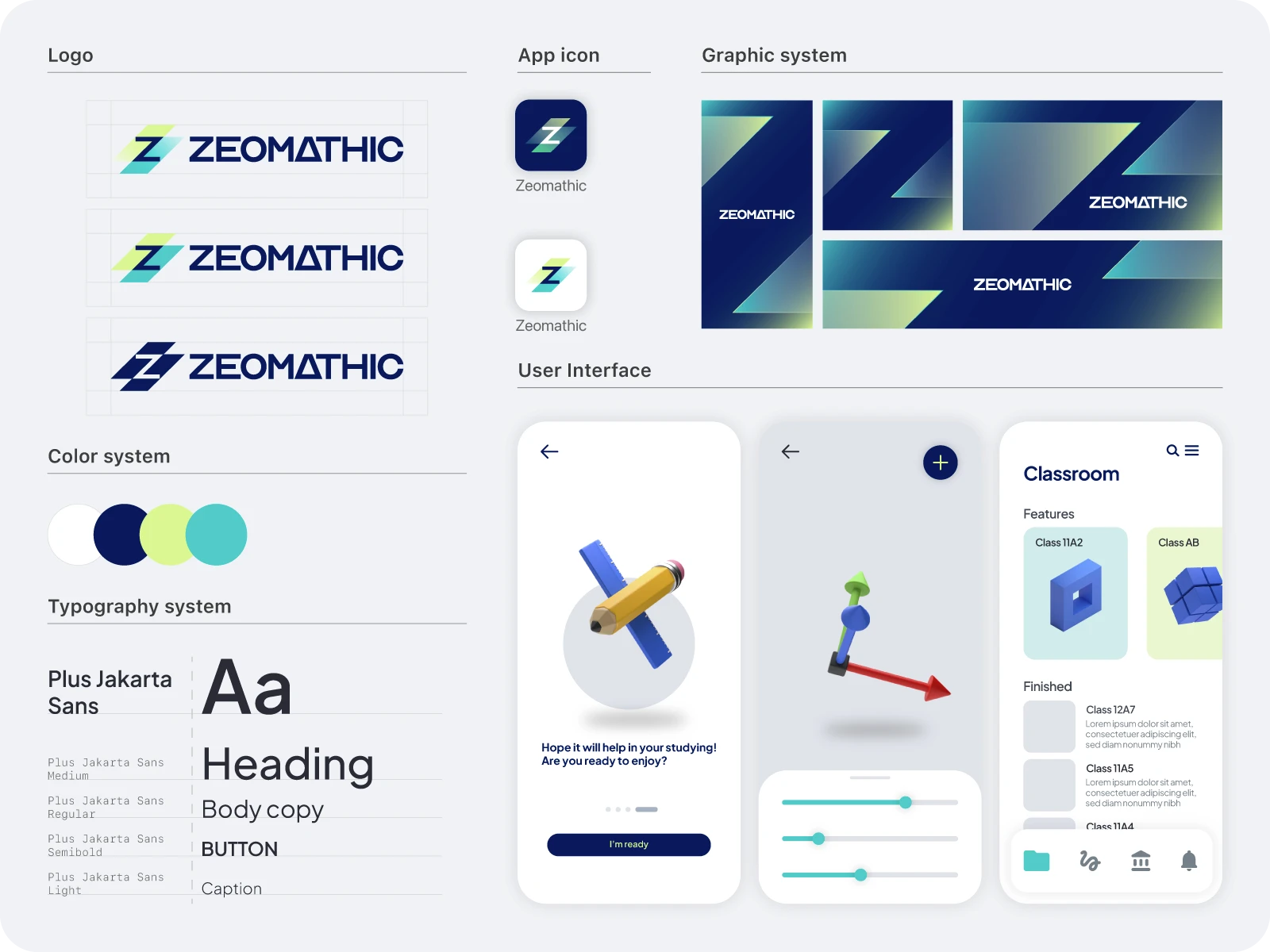
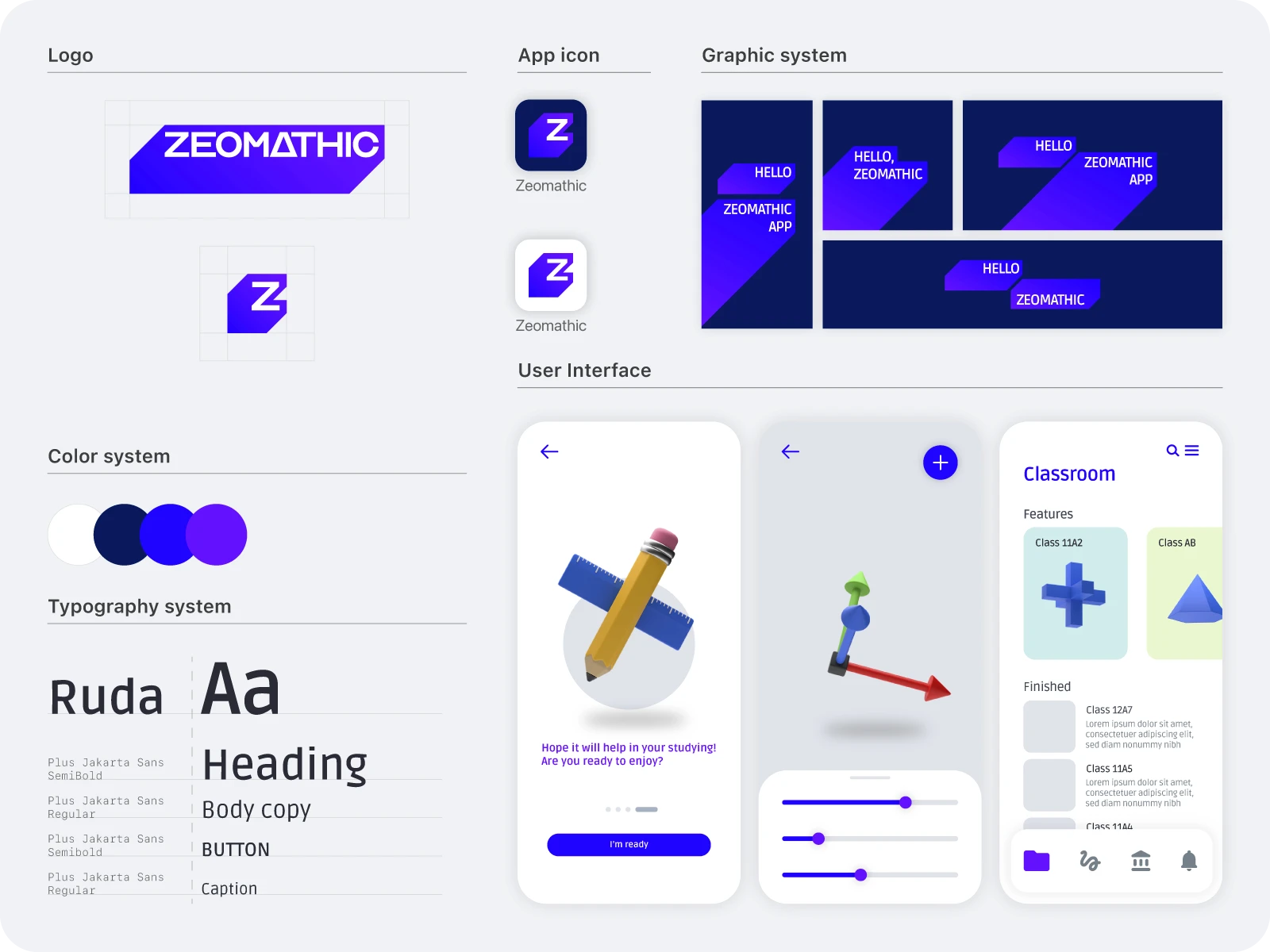
In a decisive turn, every design from the previous round, barring the app's wireframe and interface, faced rejection. The pivotal question arose: How can we infuse a consistent and purposeful essence into graphic elements, colors, icons, logos, application interfaces, and other graphic components? This challenge underscored the need for not just visual harmony but also a lucid and compelling rationale behind every design choice.


In the ongoing design process, I take the initiative to develop unique and personalized icons, carefully designing each one to perfectly align with the overall visual theme I envision for the app, ensuring their suitability and cohesiveness within its interface.













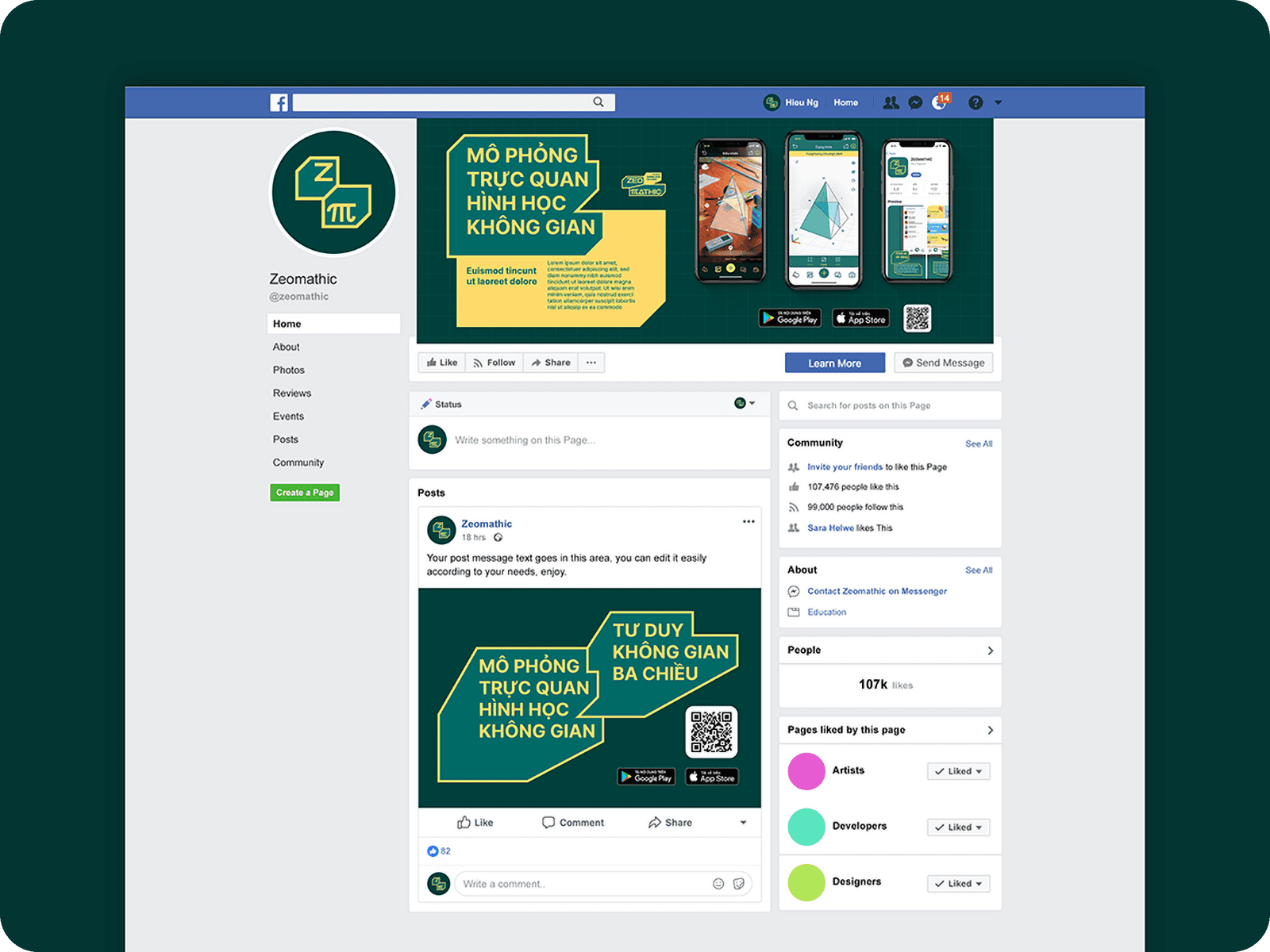
Implement graphic design elements to effectively promote the product and elevate the overall brand recognition for the application. This involves crafting visually appealing components that not only showcase the product but also contribute to establishing a distinct and memorable identity for the app.